當初剛開始經營自己的電商品牌時,就立下一個架設自己官網的夢想,原因就只是直覺地覺得一個品牌要賣得好,那就一定要有官網;並認為只要有了官網,那麼銷售業績就一定不會差,就能開始獲利。( 現在看起來雖然覺得有點天真,但其實也不完全是錯的 )
但我那時,只是一個完全不懂網站相關的程式碼的行銷人,所以就在工程師朋友的推薦之下,花錢找人架設了 Opencart 這款免費的開源架站系統作為品牌的官網。

老實說現在看回去,還是覺得 Opencart 還是挺不錯的,可以順利的出貨、結帳、收到錢,並且網頁載入的速度、安全性,都有在水準之上。
但如果我能重新選擇一次,我一定會選 Woocommerce。
由於 Opencart 使用的人數實在太少了,所以在官網上線後,有很多遇到的問題在網路上是找不到答案的,必須要透過外包工程師來解決。
還有就是,如果需要增加新的功能,也必須要另外付費來解決,導致其實並不如我們預期中的省錢。
於是在機緣巧合之下開始學習了 WordPress,並得知可以在 WordPress 上透過一個叫做 Woocommerce 的外掛進行架設電商網站。
而在當時,我認為 Opencart 已經嚴重限制住我們品牌的發展,所以決定要將之前花錢架好的官網整個打掉重建,換成我認為比較好的 Woocommerce 系統。

直到後來搬家到 Woocommerce 這套全世界最多人用的電商系統後,我才終於明白為什麼它會是最多人使用,因為在 Woocommerce 上面,你可以完全自己掌握、管理官網,並且不依靠任何工程師。
而也正是因為 Woocommerce 使用人數眾多,所以遇到問題時,在網路上幾乎都能找到解答、支援,再也不用擔心網站會不會突然掛掉修不好,因此更加符合了,我想要自行管理官網的需求。
除此之外,Woocommerce 還提供了許多免費或是便宜的付費外掛插件模組,可以為你的網站直接添增新的功能,例如 FB 登入、加購商品、組合商品等台灣電商常用到的功能,只要在網路上搜尋一下就有了,非常方便!

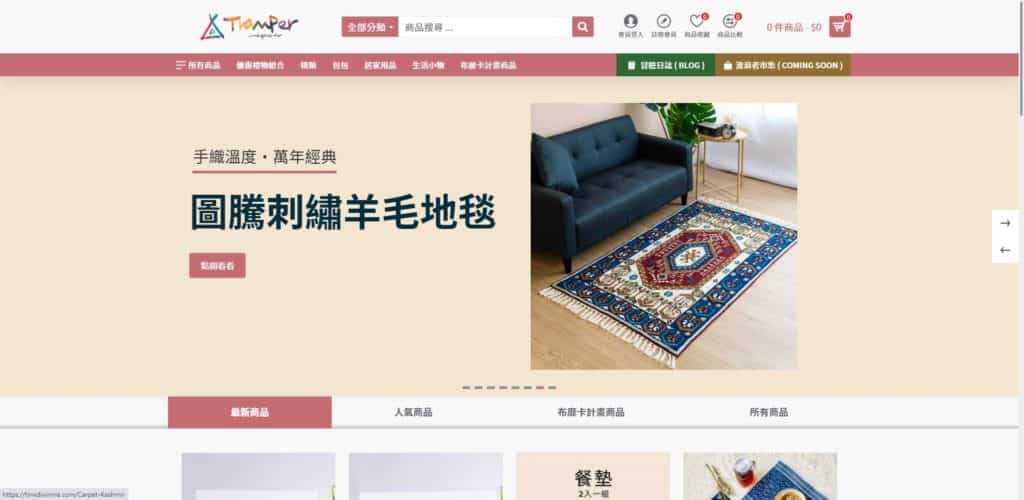
使用到目前,我大概只花大概 2 個禮拜,並在不到台幣 2 萬的預算內,就成功為自己的品牌架設起一個當初報價要 30 萬的電商官網 Tramper,並且還是在我完全不碰程式碼的情況下,能獲得這個成果完全是我始料未及的。
好了,前面的一些個人經歷說完了,接下來就讓我們來聊聊正題吧,究竟什麼是 Woocommerce?
Woocommerce 是什麼?

Woocommerce 是一款安裝在 WordPress 上的免費開源電子商務外掛系統,它主要是被設計來幫助手上資金不多、且不懂任何網頁工程技術的中小型商家,讓網站管理者能透過一鍵安裝 Woocommerce 這款外掛,就在他們自己架設的 WordPress 網站上販售商品,並且同時成功地收取款項。
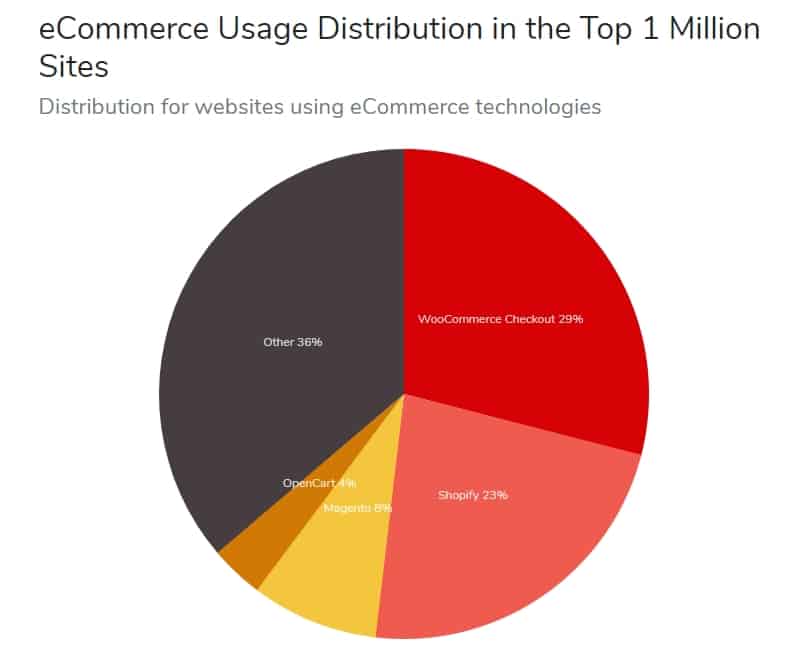
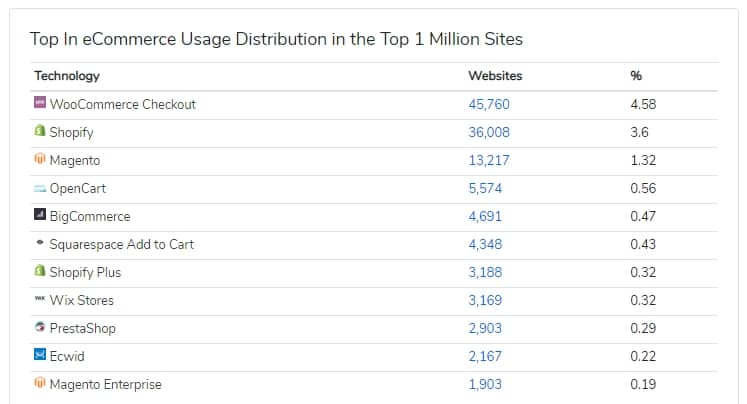
根據知名全球網站分析工具 Builtwith 統計,目前在所有電商網站之中,使用 Woocommerce 架設網站的市佔率高達 29%,也就是將近 1/3 的電商網站都是使用 Woocommerce 進行架設。

而在前 100 萬大的網站之中,電商網站市佔率的排名依序為 Woocommerce, Shopify, Magento, Opencart, BigCommerce…等,因此稱呼 Woocommerce 為目前最受歡迎的電子商務架站系統,是完全當之無愧的。

一般而言,如果你想要請外面的工程師幫你架設一個全新的電商網站,基本上 20, 30 萬跑不掉,有些功能複雜的甚至可以到上百萬,這是因為現在工程師的薪水相當地貴,而開發一個新的電商網站往往需要數名工程師與數月的時間,這導致了價錢如此居高不下。
但如果你是使用 Woocommerce, Opencart 等開源架站系統的話,你就不需要請任何工程師。
因為你可以利用頁面編輯器的方式,使用視覺化地拖曳式的方式,也就可以自己依照自己的想法,去把網站給架出來,並且完全不需要碰觸到任何程式碼。

而這樣做的話,大約可以把花費壓在 1 萬 ~ 5 萬之間,但也會需要你花上 1 ~ 2 個月去製作網站,所以你可能也需要把自己製作的時間成本考量進去。
不過醜話先說在前頭,這類型的網站外觀不一定能 100% 如你所願,因為 Woocommerce 與 Opencart 等架站系統都是別人預先寫好的一套框架,它們往往是考量大多數人習慣的消費流程而進行設計的,並不是一定完全符合你的期望。
所以這類型的網站都是有一定的規範與架構的,如果你是非常在意網站能夠完全客製化的人,例如哪個按鈕在哪、商品圖片要怎麼呈現等等,那麼 Woocommerce 不一定適合你。
但是如果你只是要一個可以自行管理、看起來好看、並且能夠順利結帳賺到錢的電商網站,那麼我相信,Woocommerce 就是你的最佳選擇。
使用 Woocommerce 架設電商網站有什麼好處?

至於為什麼 Woocommerce 會是目前世界上最受歡迎的架設電子商務網站的系統呢?這是因為他有以下幾個好處:
- Woocommerce 是完全免費的,你可以用它來架設一個具有電子商務功能的 WordPress 網站。
- 你可以販賣任何你想販賣的東西,包括軟體、服務等虛擬商品 ( 不違反法律的前提下 )。
- 你可以透過多種方式運送商品與收/付款,例如宅配到府、使用信用卡、便利商店貨到付款等。
- 你可以 100% 完全地掌控整個網站的購物流程,包括修改網站外觀、結帳流程、收款/運送方式、開立電子發票等。
- 你可以透過 WordPress 特有的外掛系統,免費下載網路上其它人已經撰寫好的程式碼,並輕鬆地為網站添加上新的功能,例如:線上客服聊天室、Facebook 登入、組合商品等。
總結來說,如果你想要用最低的花費、最快的速度架設出一個能夠客製化並且可以順利結帳的電商網站,Woocommerce 絕對是最適合你的架站系統。
如何架設一個 Woocommerce 電商網站?

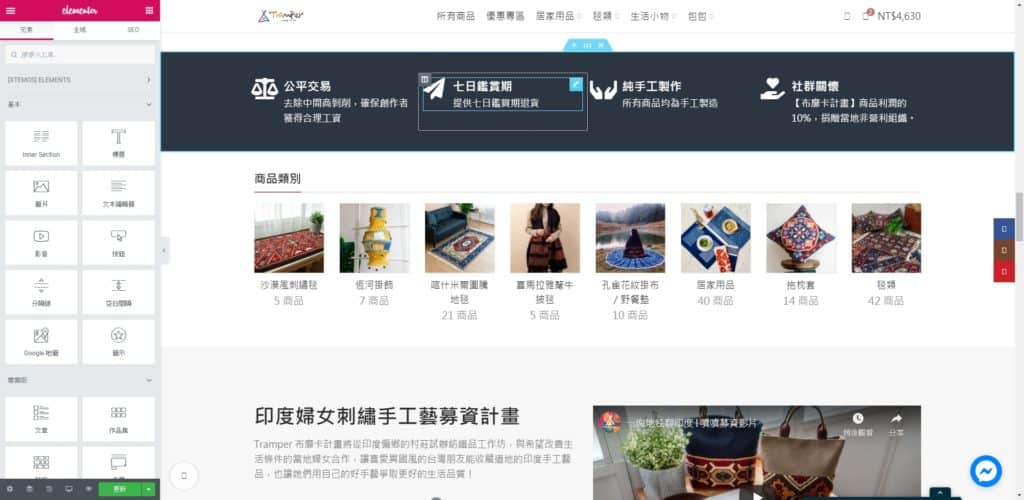
上圖是我利用 Woocommerce 自己架設出來的品牌電商網站 Tramper,總共花費大概是 $ 20,000 台幣,以及 2 個禮拜的時間。
而找別人做的話,當初依照我們的需求,報價都落在約 $ 30 萬上下,所以對於我這種沒有什麼資金的中小型商家,自己用 Woocommerce 做是非常值得的。
如果你也想跟我一樣,能夠用低成本架設電商網站的話,那麼接下來,我將會正式教你如何實際架設出一個真的可以販賣商品、並且順利結帳收到錢的 Woocommerce 網站。
而要架設出這樣的一個網站,主要會分成 6 個步驟,分別是:
- 先架好一個 WordPress 網站
- 選擇適合 Woocommerce 的佈景主題
- 安裝 Woocommerce 電子商務外掛
- 上架你的商品開始販售
- 順利結帳拿到錢
- 持續優化你的網站
如果你是已經知道如何架設 WordPress 網站的人,那麼前面幾個步驟會對你來說容易一些,甚至你可以跳過。
而如果你是完全沒接觸過 WordPress 的人,那麼你可能要稍微有耐心一點,你會需要先學習架設與操作一個 WordPress 網站,再開始設定 Woocommerce,如此一來才比較不會出問題。
先架好一個 WordPress

首先,你需要先架出一個全新的 WordPress,如果你不知道如何架設出一個 WordPress 網站的話,請你先照個下面這篇文章,按照我的教學,一步步地把網站架到這個畫面 ( 大約是到 3.5 章節的地方 )。
選擇適合的 Woocommerce 佈景主題

接下來你要來選擇一個適合你的 Woocommerce 佈景主題,也就是俗稱的網站版型,它會決定你未來網站的整體外觀與功能,而因為更換版型有點麻煩,因此必須要謹慎選擇。
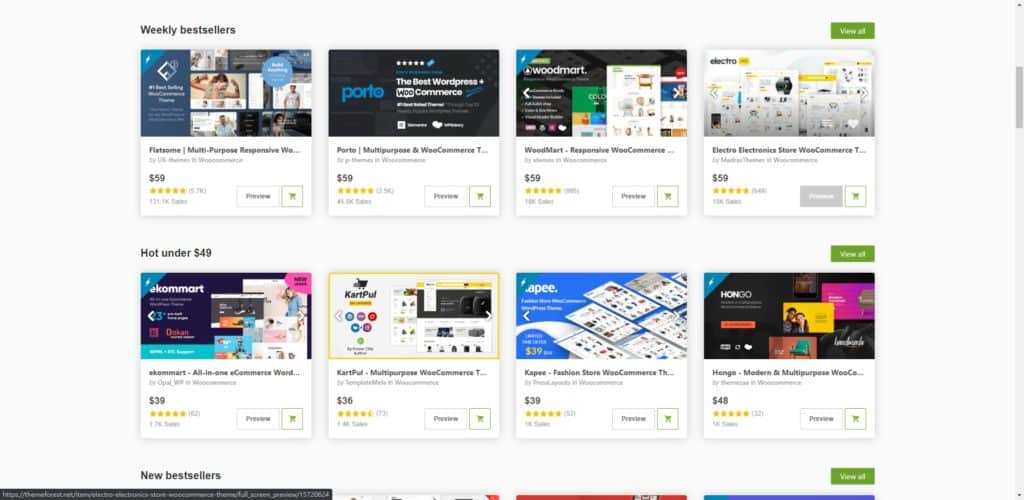
你可以選擇在 WordPress 後台佈景主題處直接安裝免費的主題,或是前往 Themeforest 這個網站購買付費主題,價格大約是落在 $ 60 美金一個網站,而我的建議是購買付費主題,因為通常付費主題的表現會比免費主題好,因為工程師也是要吃飯的。

不過,由於這類型的 WordPress 主題大多數是由歐美廠商開發,所以你在選擇佈景主題的時候,就要先去思考是否能夠換成中文介面、以及符不符合台灣人的使用習慣?
否則做出來太像國外網站,即使外表很美觀,但這樣可能會影響到消費者的購物流程,並在無形中讓你喪失了訂單。

而基本上在台灣做電商,你會需要用到 FB 登入、金物流的串接、加購商品、組合商品等功能,因為這是現在台灣消費者比較習慣的消費流程,如果你沒有提供的話,消費者可能會覺得少了點什麼或有點不習慣。
因此,在尋找電商網站主題的時候,就要一併將這些功能考慮進去,而不能僅僅是看外表順眼就選擇這個主題。
除此之外,因為現在大約有 80% 以上的消費者會透過手機進行購買,因此也要多注意主題在手機介面是否能夠操作順暢。
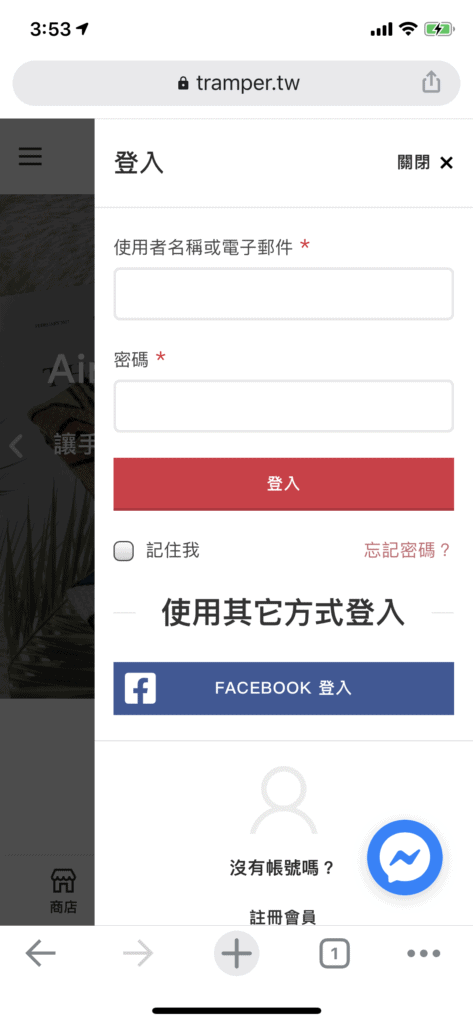
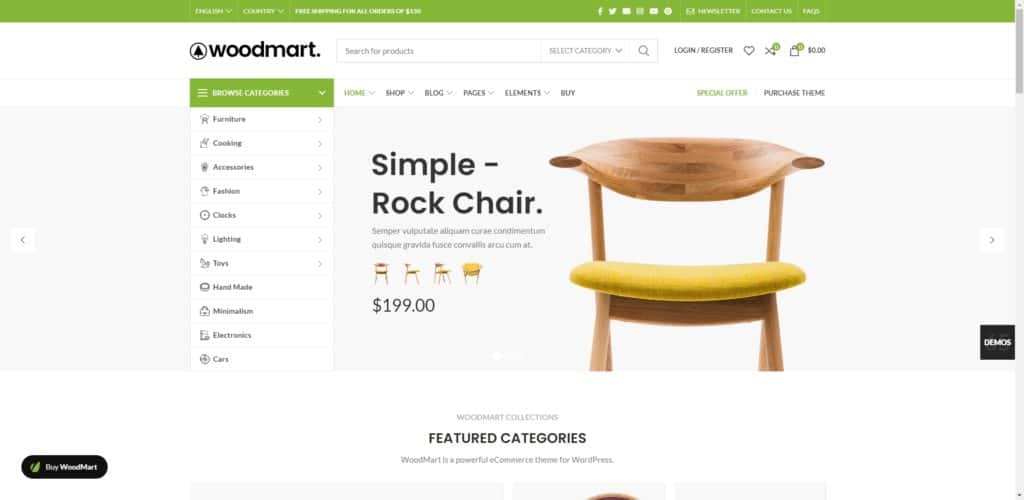
例如我很喜歡的 WoodMart 佈景主題,就是因為它在手機版的設計,有非常方便的 Off-Canvas ( 滑動側邊欄 ) 區塊 + Facebook 登入串接功能,所以可以讓我的顧客再不跳頁的情況下,輕鬆完成註冊會員,這點同時也大大增加了它們購買的機會。
我推薦的電商網站主題:WoodMart, Astra, Ocean WP, Flatsome, Storefront。
而剛剛提到的我本人的電商網站作品 Tramper,是用 WoodMart 這款佈景主題製作的,因此接下來,我會繼續使用 WoodMart 作為教學示範。

如果你也想跟我一樣的話,你可以點選下面的按鈕前往購買 WoodMart。
WoodMart 的購買與安裝教學可以參考這篇文章中的3.7 章節,是一樣的方法。
安裝 Woocommerce 電子商務外掛

安裝好佈景主題之後,接下來你會需要前往 WordPress 後台外掛處啟用 Woocommerce,並進行設定。

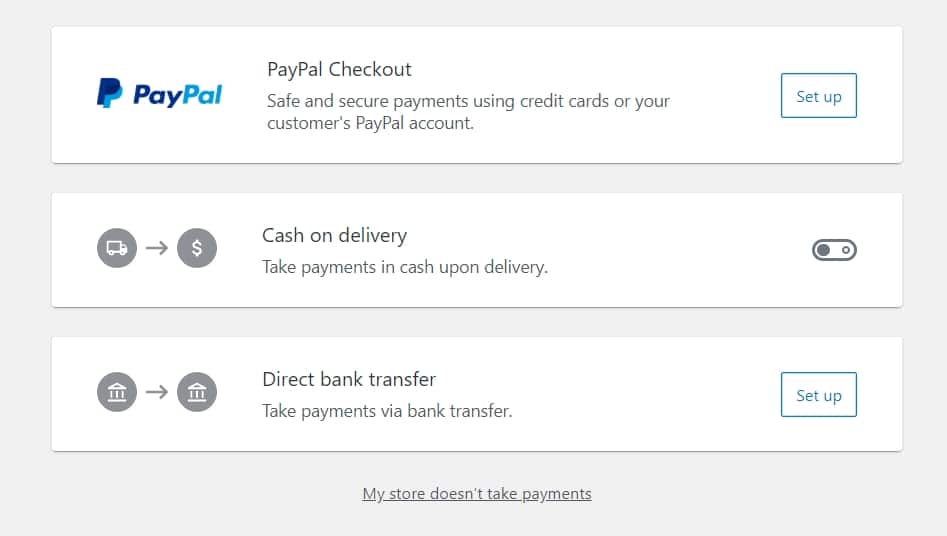
接著就是進行一連串的 Woocommerce 設定,不過相當簡單,就照實回答就可以了。

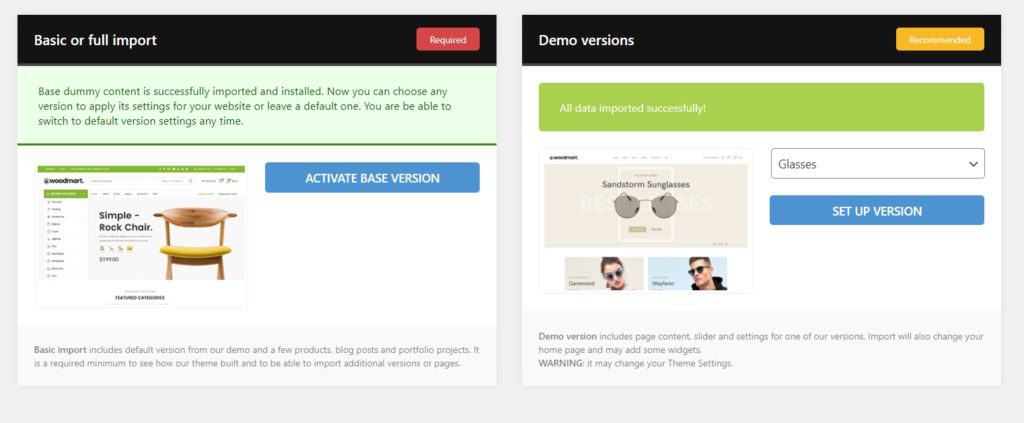
接著在這邊,建議可以直接使用佈景主題提供的匯入 Demo 網站功能,先快速把一個範例網站架設出來,在上面逛一逛、點一點 ( 別忘了開手機版確認 ),確認整體購物流程是否符合你的需求,再決定要不要繼續做下去,以免浪費你寶貴的時間。

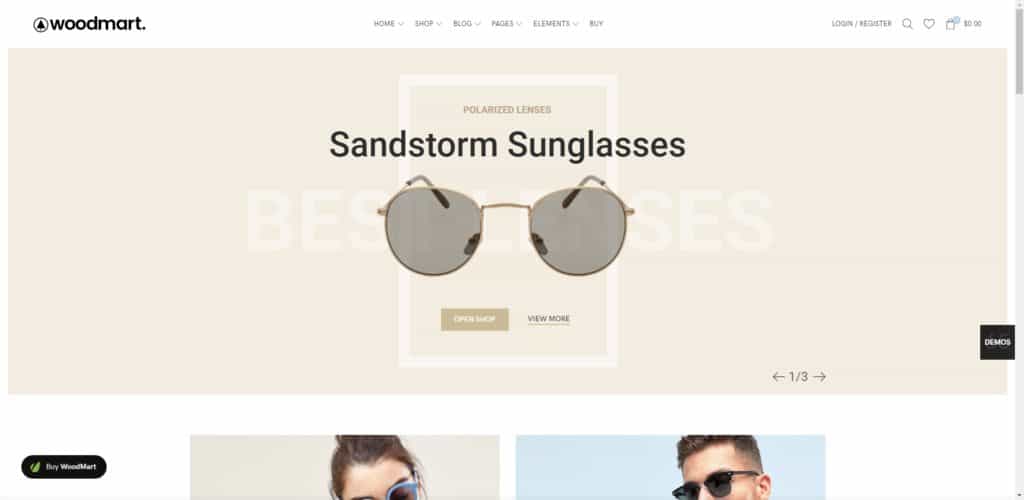
例如在這邊,我選了一個販賣眼鏡的版型,我單純只是覺得它的配色很好看,而進行選擇的;當然,你也可以選擇 Demo 中跟你賣類似商品的版型,比如說你是賣床的,那你就選擇賣家具的版型,不一定要跟我一樣。
上架你的商品開始販售
如果你確定 Woocommerce 與這個佈景主題樣式符合你的需求,這時候你就可以透過 Woocommerce 提供給你的後台功能,將你的產品上架上去,並替換掉原本主題上的範例商品。

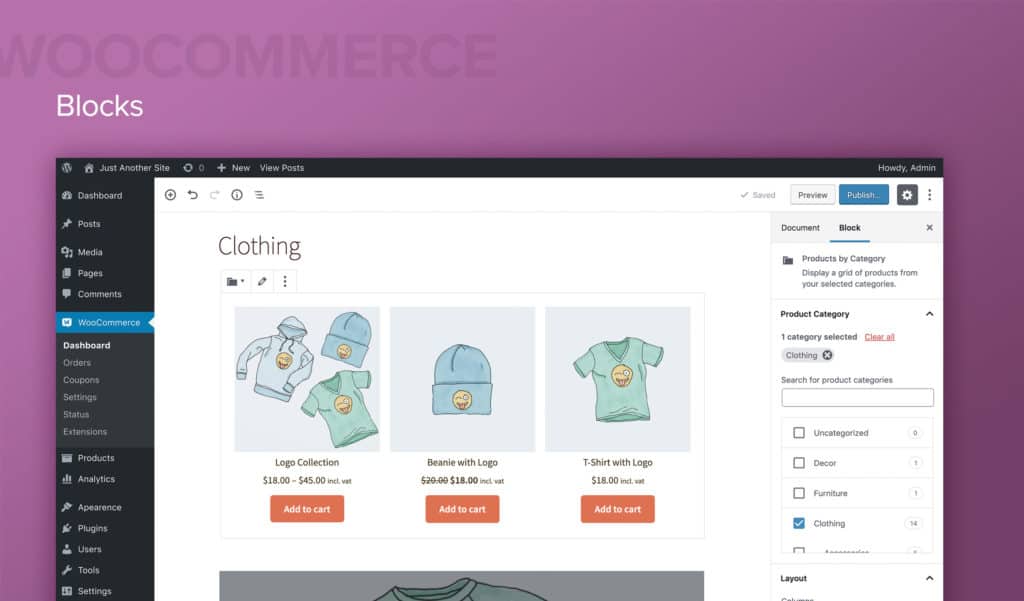
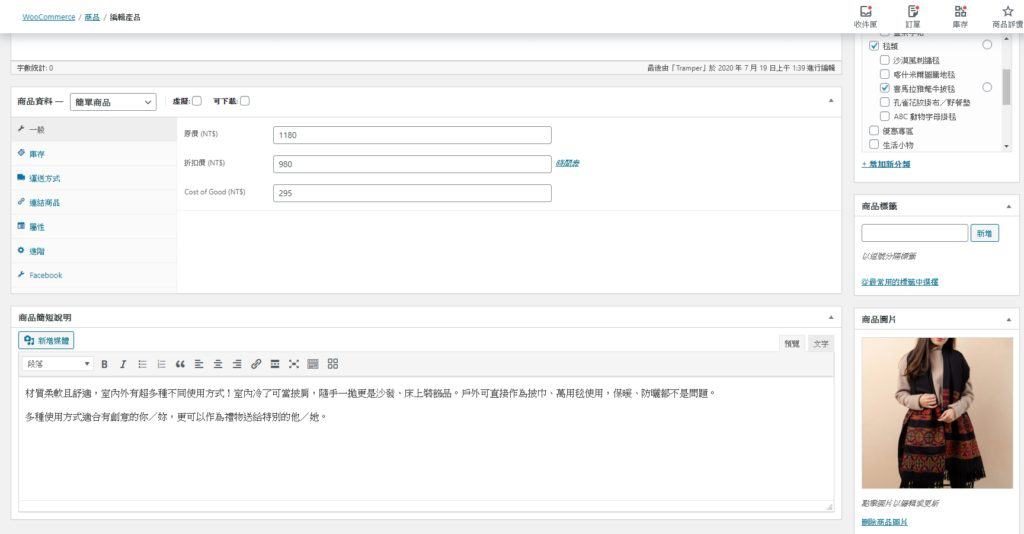
上圖是一般 Woocommerce 上架商品的區塊,從這邊你可以看出,要在 Woocommerce 上新增商品是相當容易的。
你只需要填寫好 Woocommerce 在後台預先幫你設計好的欄位,比如說商品的圖片、價格、重量、尺寸、數量等基本內容,就可以完成上架商品,並且讓消費者在前台進行購買,完全不需要接觸任何程式碼。

由於 Woocommerce 是一個由後台數據推動前台樣式的系統,所以你在上架商品的時候,務必要將所有資料填寫完整,例如:商品名稱、商品圖片、價格、貨號 ( SKU )、尺寸、庫存數量、運送方式等,如此一來,消費者在網站前台才可以看到完整的商品資訊。
順利結帳拿到錢
接下來是最重要的部分,也就是俗稱的金流、物流,簡單來說,就是我們該如何透過 Woocommerce 成功地結帳並拿到錢呢?

由於 Woocommerce 是由美國公司 Automatic 所發明的,因此在它們內建系統上,僅支援 Paypal 以及 Stripe 等歐美流行的線上支付方式,並不支援台灣人習慣的便利商店取貨付款、宅配到府、超商條碼、ATM 轉帳等付款方式。

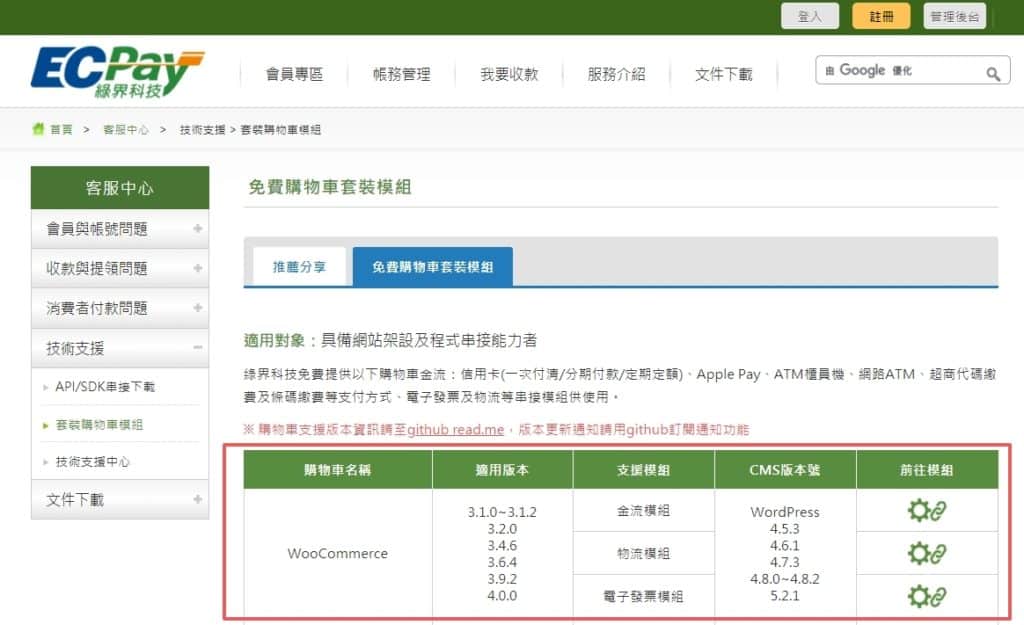
不過別擔心,由於 Woocommerce 是目前世界上最多人使用的系統,所以台灣各大金流商如綠界科技、藍金金流都有推出各自開發的 Woocommerce 金流外掛,因此你可以直接上它們的官網安裝它們家的 Woocommerce 外掛模組,為你的網站加裝上我們熟悉的 7-11 取貨付款、黑貓宅急便等宅配運送方式。
我個人是申請使用綠界科技的服務,單純就是因為覺得它比較大家,在網路上有比較多的討論,如果出問題的話也比較好找到解答。

安裝完之後,你可以輕易地在 Woocommerce 的設定中找到綠界科技的金流選項,只要將其勾選啟用之後,便可以正常運作了,完全不需要工程師協助幫忙,可以自己設定完成。

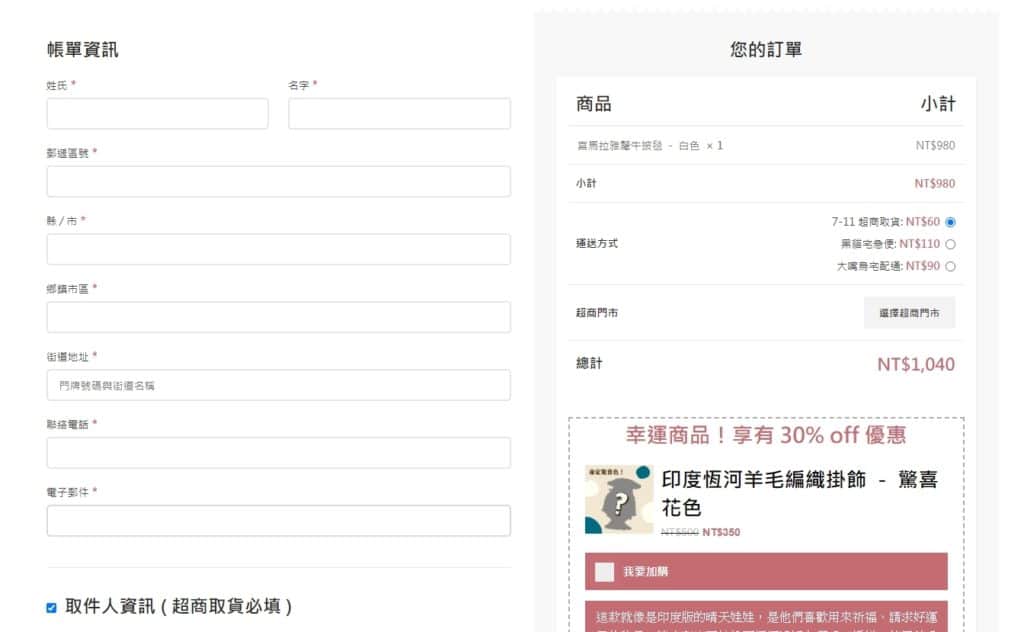
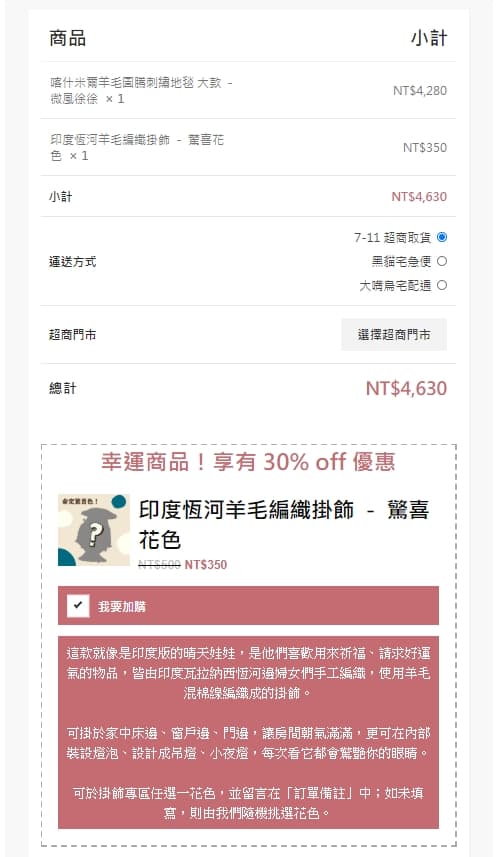
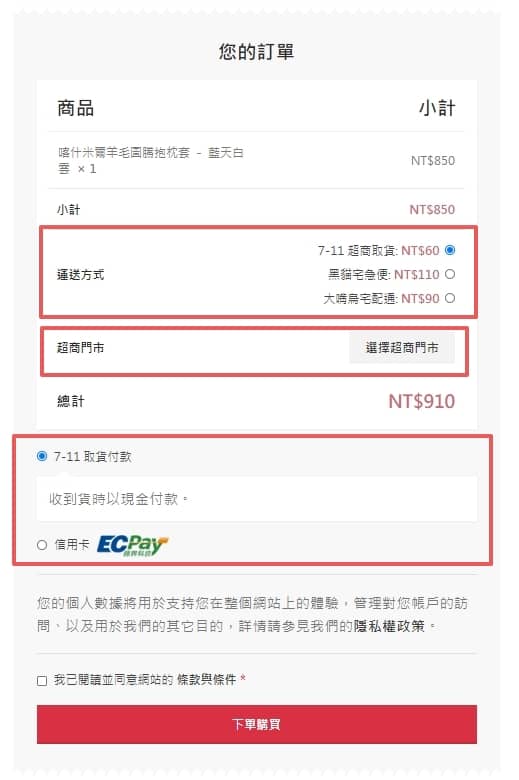
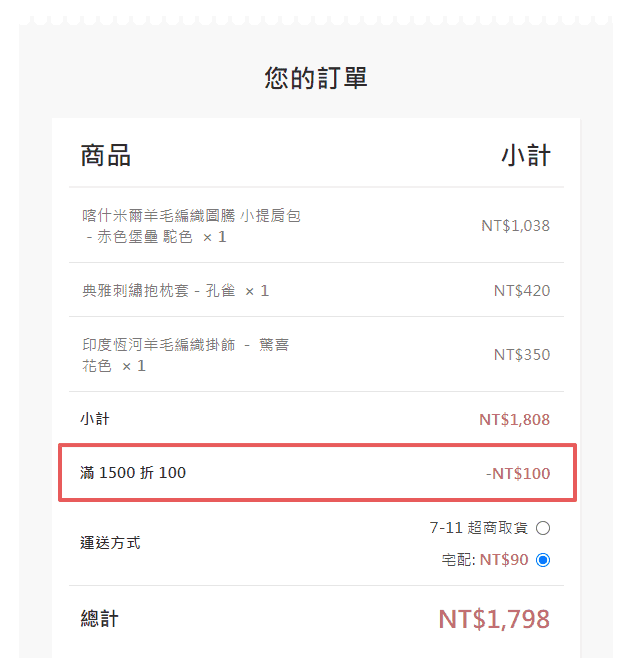
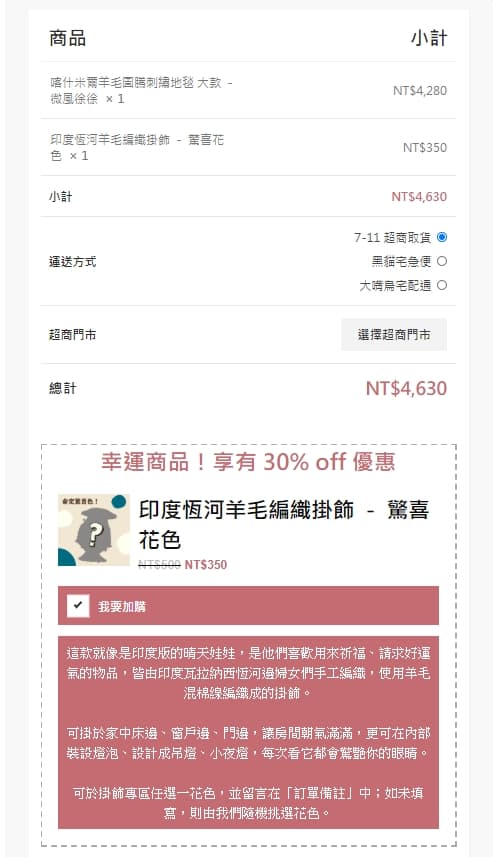
而這是最終安裝完綠界科技的金流外掛後,我的網站的結帳畫面,你可以很清楚地看到,這樣就可以開啟 7-11 超商取貨、黑貓宅急便等,符合台灣人使用習慣的結帳方式了!
持續優化你的網站
如果你已經完成上面提到的所有步驟了,那麼恭喜你,現在你已經有一個可以正常出貨、並且結帳收到錢的電商網站了,而這樣一個官網,在外面請別人製作的行情可能都是 10 萬元起跳,而你現在可能還花不到 1 萬元。
當然,僅僅只有這樣功能的官網,其實對於整體營收的提升是有限的,因為接下來,你可能還會希望新增更多幫助銷售的電商功能,例如免運優惠、組合商品、結帳加購、聯盟行銷系統等,來增加網站的來客數、平均客單價與轉換率,進而提升網站的整體收益。

如果你有這方面的需求,一般來說,最簡單的方法就是先上網搜尋,看看有沒有人已經製作好相關的 Woocommerce 外掛,通常如果你要的是你平常上網買東西常見的那些促銷功能,那麼基本上一定會有這類型的外掛,只不過可能有些是免費的,有些是需要另外付費購買的。
舉例來說,我當初想要做一個結帳加購的功能,希望在客戶準備掏錢結帳的時候,可以讓它們以優惠的價格多購買一件商品,如此一來,就能提升這筆訂單的價格,讓我賺到更多的錢。
這個概念有點類似你去麥當勞點餐買漢堡時,店員一定會問你要不要加點薯條與飲料、升級為套餐,千萬別小看這樣的一個問句,它可是每年為麥當勞帶來幾十億美金的收益。
幸運的是,網路上已經有其它國家的工程師開發出這樣子的外掛了,並且還是免費的!

因此,我在完全不費吹灰之力的情況下,就幫我的網站新增了這個功能,並且提升了網站的收益,而這也正是我們使用 Woocommerce 最大的好處。
使用 Woocommerce,你可以隨意地為你的網站上添增、管理新的功能,並且不需要另外請工程師。
金流/物流與電子發票

雖然前面有稍微提了一下金/物流與電子發票的處理方式,但因為這一塊實在太重要了,並且我發現有很多人卡死在這一個部分,於是我決定獨立拉出來詳細講解。
如果你沒有設定完成金/物的話,基本上你的 Woocommerce 電商網站是完全沒辦法運作的,因為你沒辦法出貨以及收到錢,那這樣的話不如去用蝦皮還比較實在。
至於電子發票模組,其實倒不是一定要安裝的,你也可以透過影印紙本發票的方式,然後附在包裹裡面跟商品一起寄出。
只是後來我發現,使用 Ezpay 的電子發票服務,在訂單完成的時候,它就會自動幫我開好發票並寄出,如此一來,便可以節省許多人力去做開發票這件事情,相當方便。
金流/物流

- 啟用服務:綠界科技金流、以及物流服務
- 使用資格:綠界科技會員。
- 搭配外掛:綠界科技 Woocommerce 金/物流模組, RY Woocommerce Tool。
- 價格:免費。
因為我是用綠界的,所以以下教學將會以綠界科技為範例進行教學,但我記得藍新金流也可以,做法都大同小異,選一家來用就可以了。
不過接下來的教學,有省略一些細節的步驟,因為這篇文章並不是詳細的教學;並且我也認為,如果你要自己架電商網站,一些簡單且基本的常識設定你應該可以自己解決,所以就沒有詳細寫在文章中了。
前往申請綠界科技會員

前往綠界科技官網,註冊成為個人或商務會員,即可開始使用綠界科技的金流、以及物流服務。
Ps. 從申請到通過可能會要約 2 個工作天的審核期,因此可以盡早申請。
下載 WOOCOMMERCE 金/物流模組

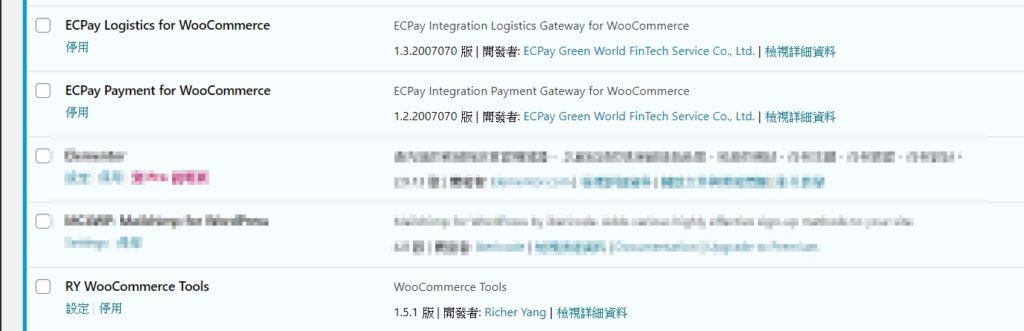
前往綠界科技官網下載 Woocommerce 的金/物流外掛模組,並上傳至 WordPress 進行安裝,並在外掛介面處啟用。
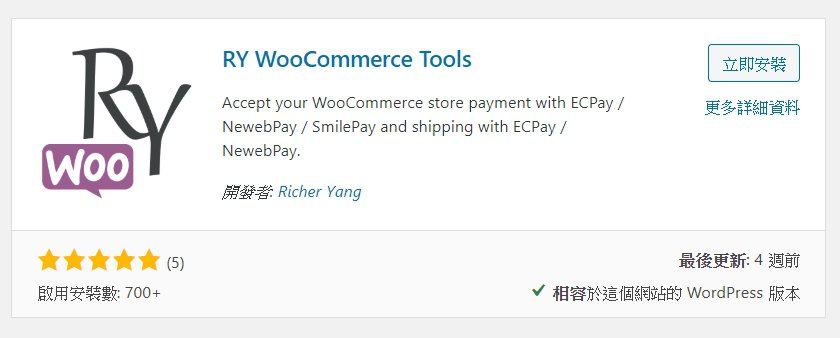
使用 RY TOOLS 進行管理

接著我們會透過一位台灣工程師 RY 大大所發明的外掛 RY Tools 進行管理,這是為了修正原本綠界模組的缺陷,變得更加符合台灣使用者的習慣。

到這邊,你的 WordPress 後台應該要啟用以上 3 個外掛,分別為綠界金流、綠界物流、RY Tools。

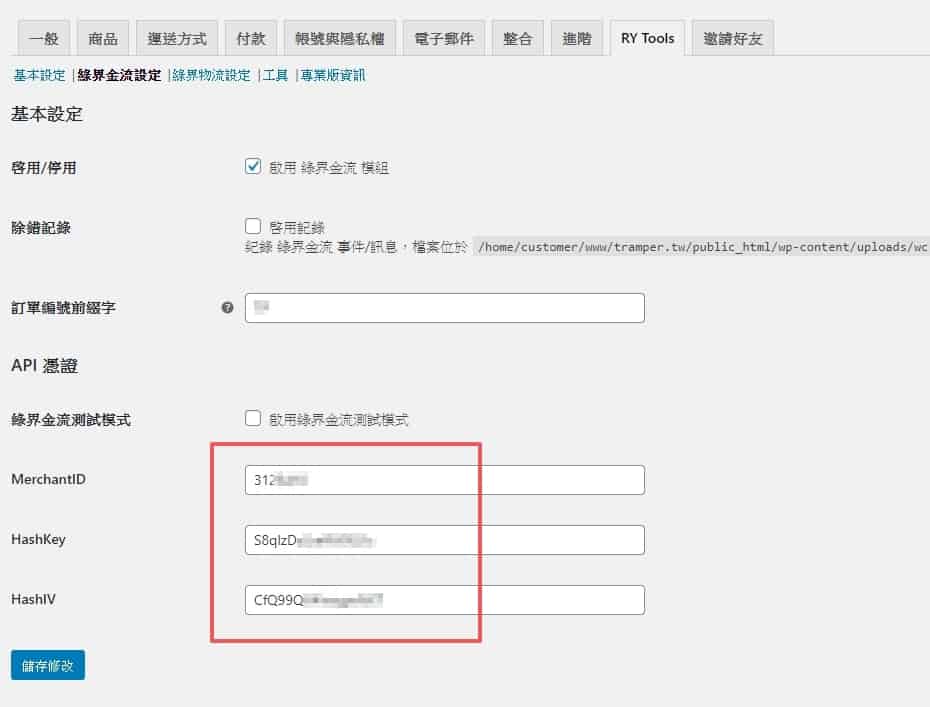
在 Woocommerce 後台中,啟用 RY Woocommerce Tools 中的綠界金/物流模組。

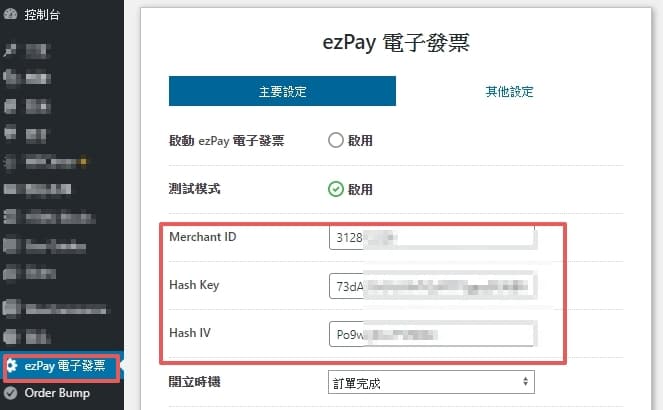
並分別設定綠界金/物流中的 MerchantID, HashKey, HashIV。

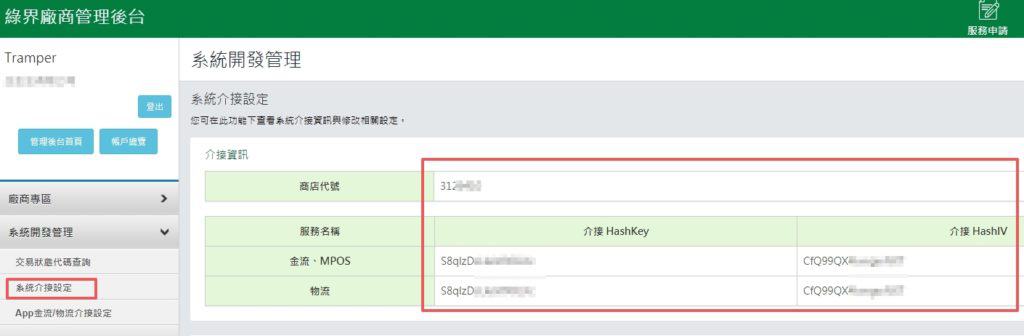
如果你不知道上述 3 個串接 API 的數值要去哪邊取得的話,可以在你的綠界廠商後台找到。

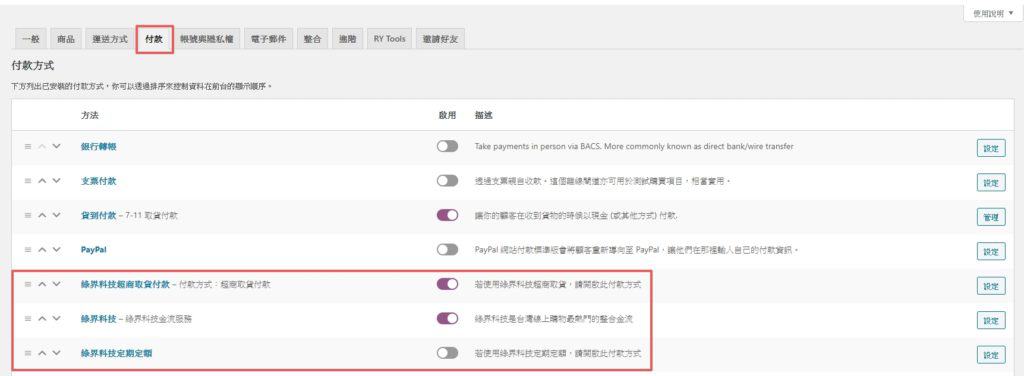
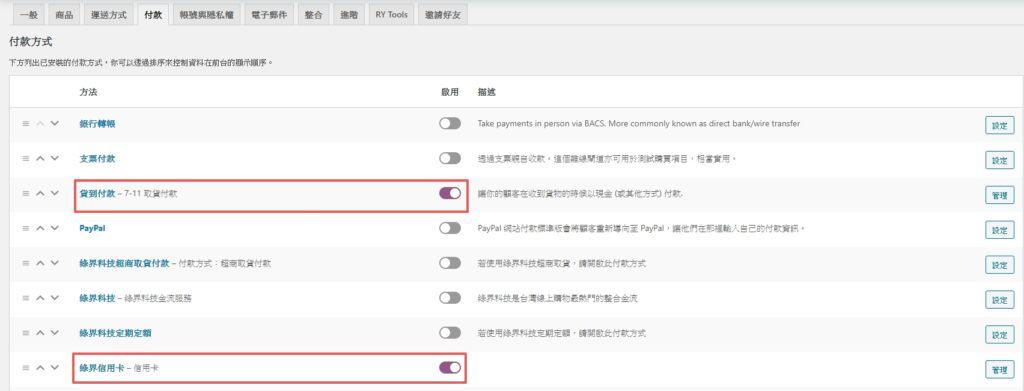
最後,再到 Woocommerce 的付款中開啟綠界信用卡與貨到付款,並自行進行簡單的設定。
這邊不要選擇中間 3 個有寫綠界科技開頭的,這 3 個是綠界原生的金流付款流程,非常不好用;沒有寫的才是比較好的 RY Tools 優化過的。

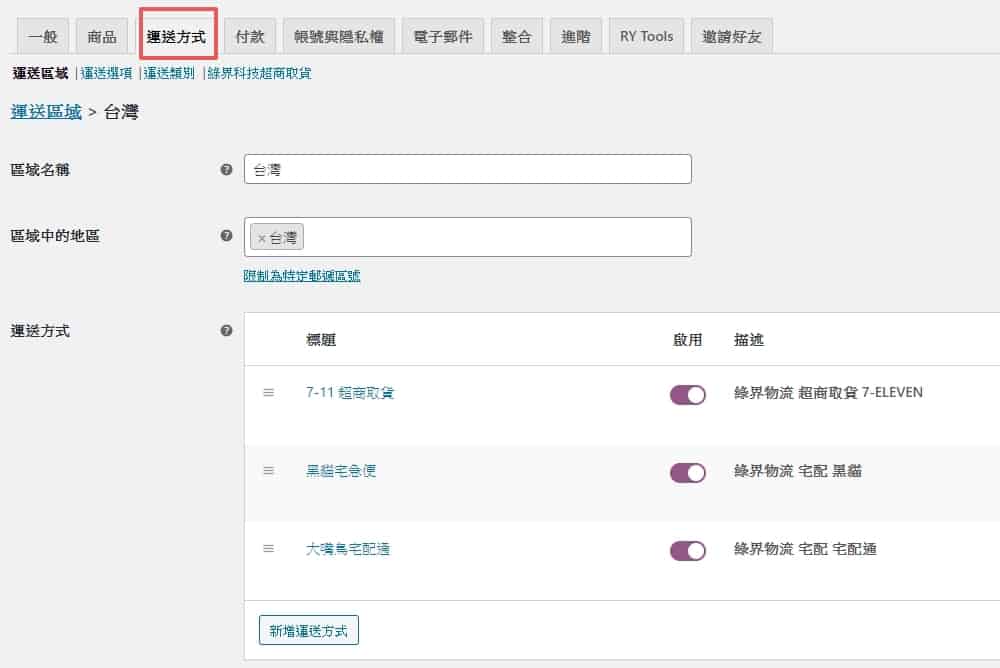
最後,前往 Woocommerce 中的運送方式將你有申請的物流服務都打開,如此一來便可以完成設定了。
檢查是否可以正確結帳

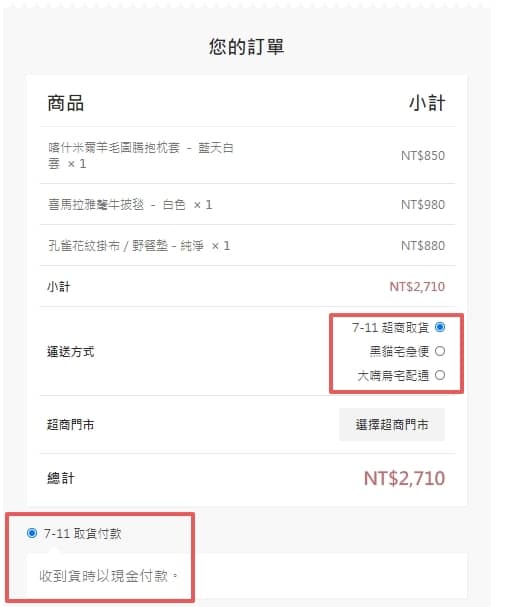
隨便購買一些你網站上的商品,並自己點選結帳看看,如果你的畫面上有出現跟我一樣的選項,就代表你設定成功了!
如果還是不會用,可以參考 RY Tools 的官方文件。
電子發票

- 啟用服務:Ezpay 電子發票。
- 使用資格:Ezpay 電子發票會員。
- 搭配外掛:Ezpay 電子發票 for Woocommerce。
- 價格:免費。
電子發票其實有蠻多家選擇的,不過如果你是跟我一樣的中小型賣家的話,我會推薦你使用 Ezpay 的電子發票服務,原因是因為 Ezpay 有一個 $ 3000 元 4500 張不限時的方案。
雖然換算起來一張發票要 $ 1.5 元,但是市場上其它更優惠的發票方案,你都必須在時間內用完。
有些人可能好奇我為什麼不用綠界的電子發票?讓金流、物流、電子發票都用同一家平台不是很好嗎?
這是因為綠界提供的 $ 6000 元 20 萬發票優惠方案,但是你必須要在一年內用完,你在一年內能開 20 萬張發票嗎?如果可以的話,想必也不用來看這篇文章了,所以其實根本用不到那麼多。
除此之外,你必須要升級成為綠界的特約會員才能啟用綠界的電子發票系統,升級成特約會員又有蠻多規費以及麻煩事。
因此,在這邊我推薦大家使用 Ezpay 的電子發票系統,一樣可以跟 Woocommerce 進行良好的串接與管理。
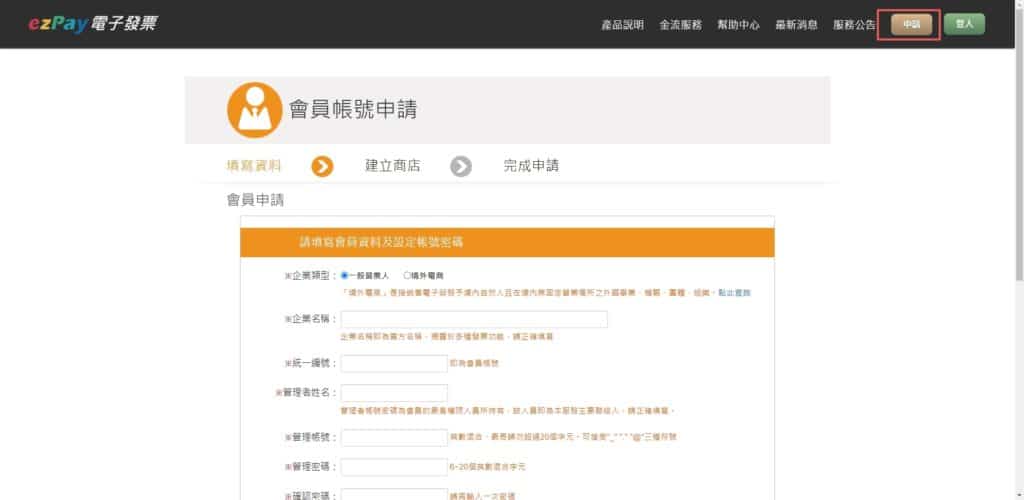
前往申請 EZPAY 會員

直接前往 Ezpay 官網進行申請,記得要先開好有限公司。
如果你以前沒有申請過電子發票,它裡面還有一些跟國稅局、加值中心申請的流程,如果你不想花時間研究這些瑣事的話,建議可以直接花點小錢找 Simpany 幫你開好,印象中是 1500 元。
下載 EZPAY 電子發票模組

前往下載 Ezpay 專屬的 Woocommerce 電子發票外掛,並安裝在你的網站上。

安裝完成後,一樣在 WordPress 後台中填寫 Ezpay 給你的 API Key 進行設定。
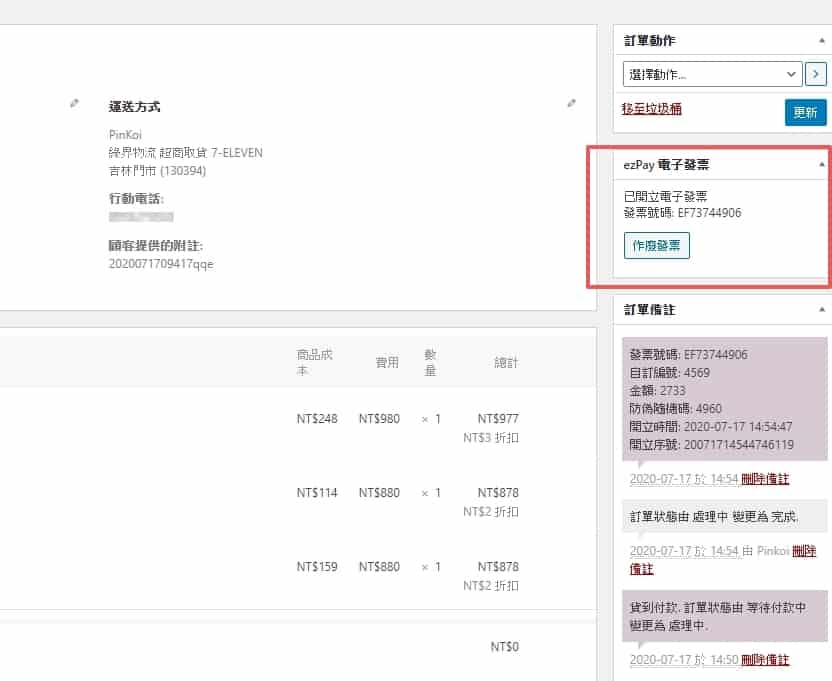
在訂單中開發票

最後,你就會發現你的 Woocommerce 訂單之中多了一個欄位,你可以直接在訂單處開發票,非常方便。
詳細的設定可以參考 Ezpay 電子發票外掛的官方文件。
Wooocommerce 搭配外掛推薦
如果你想要為你的網站新增其它功能,以下是一些我目前正在使用/使用過的相關外掛,在這邊做個簡單的介紹,給你參考看看。
免運/超商取貨付款
- 推薦外掛:RY Woocommerce Tools。
- 價錢:免費。

關於這兩個最基本的電商功能,我們會使用到先前提到的 RY Tools 去對 Woocommerce 進行修正,而 RY Tools 的安裝步驟就麻煩自行 Google,或是查詢官方文件了,這裡便不再贅述。
免運
由於 Woocommerce 內建的免運,會是在滿足免運條件的時候跑出來一個新的免運選項,要消費者自己跑去點才能享有免運,非常奇怪。

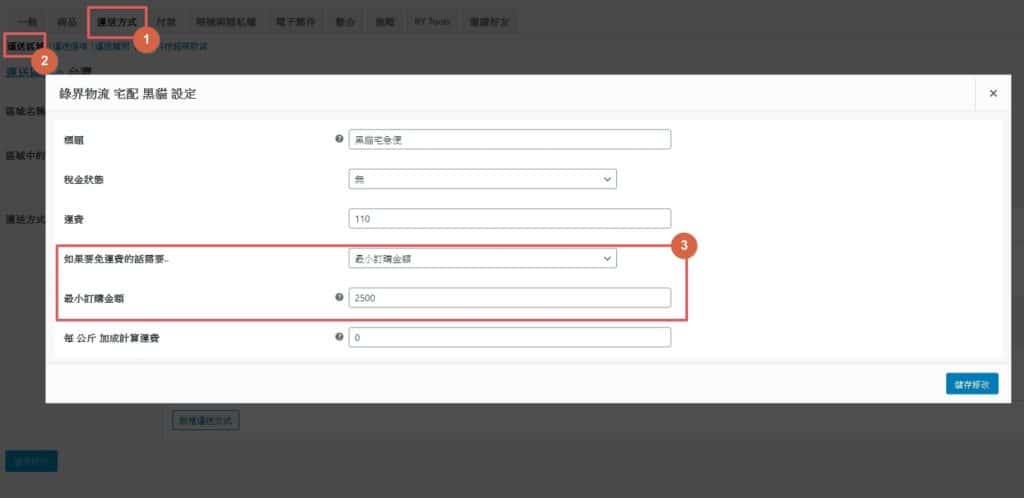
因此,我們需要透過 RY Tools 進行修正此一問題,你可以在運送方式 -> 運送區域 中,點選你想要設定免運的運送方式與金額。

如此一來,才會在免運金額達門檻的時候,自動地把運費消除,符合使用者體驗。

超商取貨付款
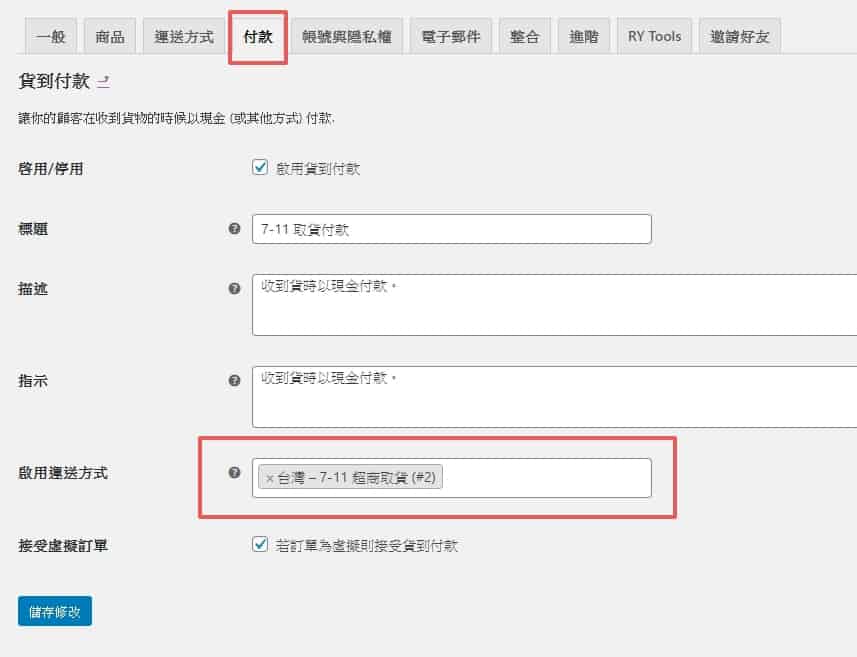
至於超商取貨付款,則可以前往 付款 -> 貨到付款 -> 啟用運送方式 中進行修改。


將兩者合併再一起使用,你就可以製作出免運 + 超商取貨付款的運送方式了,而這也正是台灣消費者最喜歡的消費模式。
新增「滿多少折多少」優惠

- 推薦外掛:WooCommerce Dynamic Pricing & Discounts
- 價格:$ 59 美金。
如果你想要在你的購物網站中,新增台灣消費者習慣的「滿 1500 折 100」的優惠來吸引顧客消費的話,該怎麼做呢?
這部分我推薦你可以使用 WooCommerce Dynamic Pricing & Discounts 這款外掛,這款外掛可以輕易地將 Woocommerce 中的價格、折扣制定相關的規則。
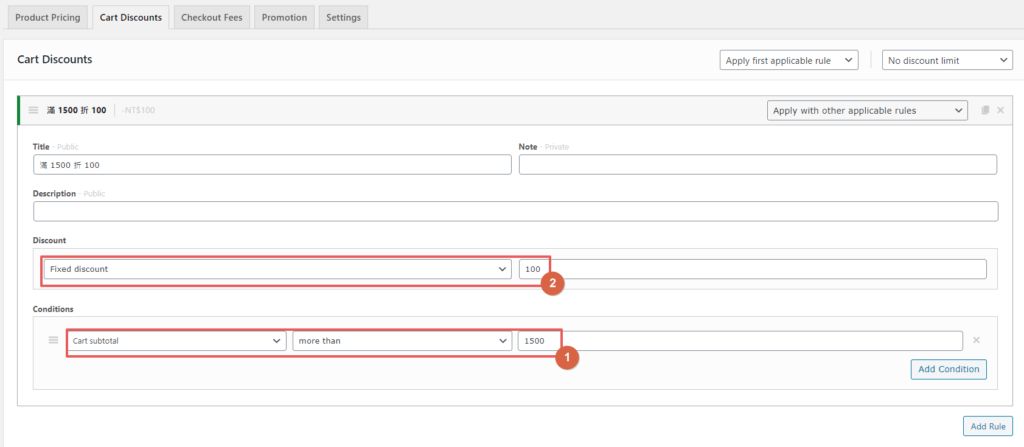
以我前面說的例子來說,如果要做到「滿 1500 折 100」這件事的話,我們的邏輯可以拆成下列兩件事情:
- 當消費者在購物車的商品總價格 > $ 1500 元 時。
- 就給予整個購物車 $ 100 元 折扣。

沒錯,就是這麼簡單,如果用圖片來說明的話,只要在外掛中這樣設置,就可以輕鬆達成!

這只是這個外掛最常用的方式,這個外掛還有一些不一樣的玩法,就留待給你們發掘了。
客服外掛 ( Live Chat )

- 推薦外掛:The Official Facebook Chat Plugin
- 價格:免費
除了上架商品與結帳,所有電商網站一定不能缺少的環節就是客服了!
為什麼我會這麼說呢?因為基本上會來問你商品相關細節的人,通常都已經是對商品有一定興趣的人,可以說是內建成交率起碼 50% 起跳。
所以,這時候你必須要有一個管道,能夠讓潛在顧客向你即時發問,並且你也能即時回覆,解決讓他們遲遲不下單的問題點。
因為只要你能解決他們的疑問,那麼基本上他們就一定會購買你的商品,而要做到這件事情,那你必須在你的網站上加裝客服外掛 ( Live Chat )。
客服外掛其實有不少選擇,例如 Tawk, Tido, Join.chat 等,不過我個人是最推薦使用 Facebook 的 Messenger 功能,因為這是我認為最符合台灣人使用習慣的了。

這款外掛的使用方式相當簡單,只要你的品牌有一個 Facebook 粉絲專頁,那你就可以將其連結到你的網站上,並讓顧客直接透過 Facebook Messenger 與你的粉絲專頁進行對話。
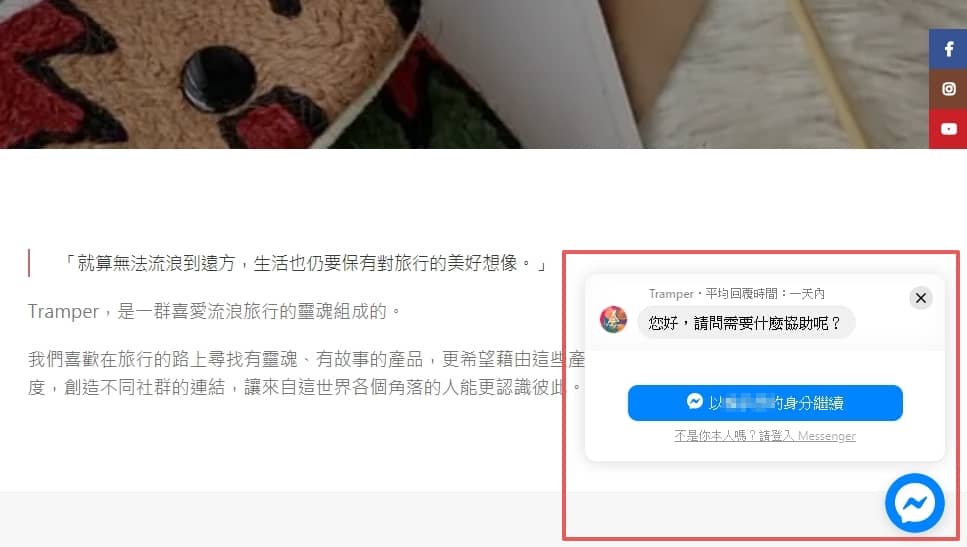
安裝好之後,將會在你的網站的右下角出現一個小的 Messenger Icon,只要點擊它,便可以直接私訊你的粉絲專頁了,非常容易使用!
翻譯外掛

- 推薦外掛:Loco Translate
- 價格:免費
雖然說 Woocommerce 有支援繁體中文,但是有時候更新後翻譯還沒來得及補上,或是你安裝了一些 Woocommerce 相關的電商外掛並沒有支援中文,這會讓網站上的一些購物流程中出現英文。

例如上圖中的「加入購物車」變成 “ADD TO CART“,有些人可能會覺得沒什麼,但也有些消費者會覺得不專業或是困惑,導致他們最終對你的品牌感到不信任,而一個不被信任的品牌,是不會有好的銷售業績的,這種事情還是能避免盡量避免。
因此,為了解決網站上中英夾雜的問題,這時候我們可以透過翻譯外掛,來將部分沒有翻譯到的英文改成中文。

市面上的翻譯外掛,就我所知應該只有這款 Loco Translate,沒有什麼好選擇的,因為它也確實好用,而關於它的使用方式,你可以參考下面那篇我之前寫過的文章。
商品成本計算 ( Cost )

- 推薦外掛:Woocommerce Cost of Goods
- 價格:$ 79 USD/年
在內建的 Woocommerce 中,並沒有「商品成本」的概念,我一開始覺得蠻奇怪的,因為這麼一個影響公司營運的重要概念,Woocommerce 竟然會沒有涵蓋到,讓我蠻不能理解的。
後來才發現,其實這是 Woocommerce 官方故意的,它們將商品成本這個重要的功能,移到了 Woocommerce 的延伸模組功能裡面去,而什麼是延伸模組呢?說白了就是要付錢跟官方購買的。
不過我是蠻能理解官方的作法的,畢竟每家公司總要賺錢才能請工程師吧?工程師也是人,也是要吃飯的,況且這樣一個模組也只是要價 $ 79 美金/年,我個人還是覺得相當值得的。
當然,網路上也有人做出類似功能的免費外掛,我個人是覺得官方的外掛應該整合做得比較好,就沒有去用免費的了,如果你想省錢的話,可以去試試看。

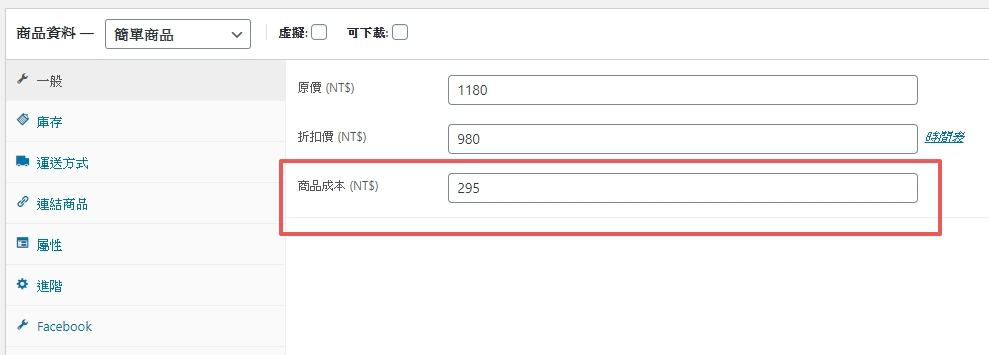
加裝了之後,便可以在商品的欄位中輸入商品成本,讓你更清楚這個商品的相關資訊 ( 別擔心,成本只會顯示在後台,這不會給消費者看到 )。

除此之外,還可以在後續的訂單中,查看到這筆訂單的總商品成本是多少,以免你給折扣給太多,給到自己都虧錢了還不自知。
加購商品 ( Upsell )

- 推薦外掛:Upsell Order Bump Offer for WooCommerce
- 價格:免費,或付費版 $ 40 USD/年
加購商品是一種被稱為「向上銷售 ( Upsell )」行銷手法的展現,透過在結帳時向顧客詢問是否要追加優惠商品,來提升訂單的平均客單價 ( AOV )。
如同前面提到的例子,就是像麥當勞在點餐的時候,店員都會問你要不要加購套餐?或是薯條要不要加大?千萬不要小看這樣一個簡單的問句,它可是為麥當勞額外帶來每年好幾十億美金的營收。
我個人是相當喜歡在電商網站中使用加購商品的功能的,這是因為,假設我問你:「什麼時候會是你向顧客再次推銷你的商品的最好時機?」,你可能會回答 1 天、也有可能回答 5 天、或是 1 個禮拜、2 個月、3 個月,到底哪個才是答案呢?
其實都不是,正確的再次銷售時機是在「當顧客掏出錢包的那一刻」。
因為在那當下他已經決定要購買了,所有阻擾他的念頭都已經被打消了,他也就不會在意多花一點錢購買一些配件,這就跟你去麥當勞點餐一樣,你很容易就因為一些小優惠而升級為套餐。
相關的應用其實在生活上非常多,例如:你去買鞋子的時候,店員可能會問你要不要參考一下他們家的襪子,這些都是向上銷售的一種展現,不過記得也是要推銷相關的商品就是了,不能太跳 tone。

雖然官方也有推出相關的加購商品外掛 Cart Upsell for WooCommerce,但我個人不是非常喜歡,因為他的加購商品是出現在購物車的,並不是結帳頁面。
因為對於電商來說,加入購物車僅僅只是代表消費者有興趣,但不代表他會購買。
反之,進入到結帳頁面,基本上就已經是他決定要買了,他腦中阻擋他付錢的開關已經被關閉了,所以這時候進行再次推銷,成交的機率才會大。
因此,我個人喜歡的是另外這款免費的 Upsell Order Bump Offer for WooCommerce,如同前面所提到的,它可以在結帳頁面的時候進行再次推銷,為你的所有訂單帶來更多的收益。
因為向上銷售是一個如此重要的概念,所以我花費了較長的篇幅在講這件事情,如果你想了解更多關於向上銷售的觀念,可以參考 Dan Lok 在影片中的範例,以及我之前寫過的文章。
組合商品 ( Bundle )
- 推薦外掛:WPC Product Bundles for WooCommerce
- 價格:免費
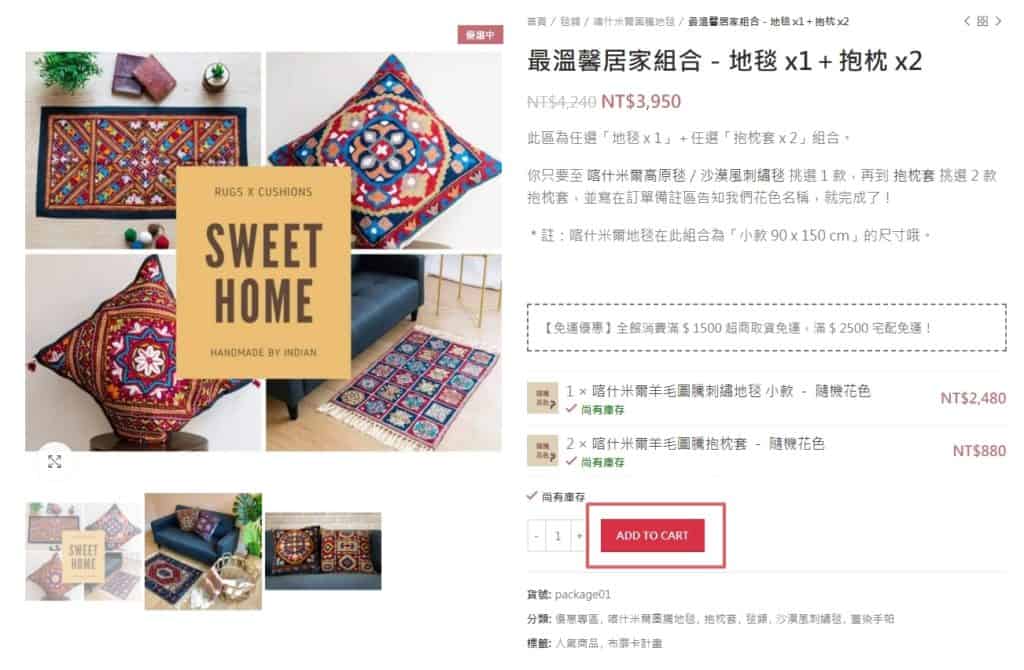
組合商品,顧名思義就是把不同的商品組合起來,並提供更多的優惠,使其變成一個新的商品,類似所謂的「套餐」概念。
它其實有點算是另一種形式的加購商品,因為兩者的作法都是一樣的,就是透過提供消費者更多的優惠,換取他們在同一份訂單中購買更多商品,進而提升網站平均客單價 ( AOV )。
要在 Woocommerce 中使用組合商品,我個人是推薦一個免費的小外掛 WPC Product Bundles for WooCommerce。
基本上算是蠻容易使用的,啟用之後會在後台多一個 Bundled Products 的選項,接著你可以自行加入你想要組合的商品,並再給予折扣 % 數或是金額,如此一來便可以輕鬆完成設定。
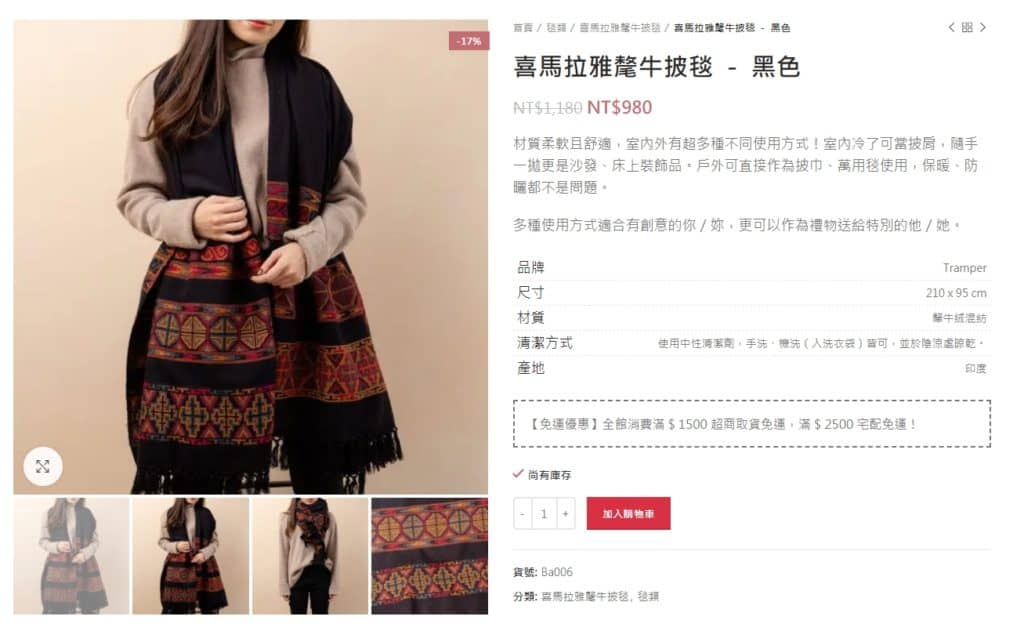
接著在前台,你就可以確認到新做出來的組合商品了,而如果你有調整內部商品的價格,它也會隨著你調整內部商品的價格而同步進行變動,相當方便。
聯盟行銷 ( Affiliate Marketing )
- 推薦外掛:Affiliate For WooCommerce
- 價格:$ 129 USD/年
如果你想要在網站中加入「聯盟行銷 ( Affiliate Marketing )」的功能,那麼你可以透過 Woocommerce 官方這款 Affiliate For WooCommerce 進行新增。
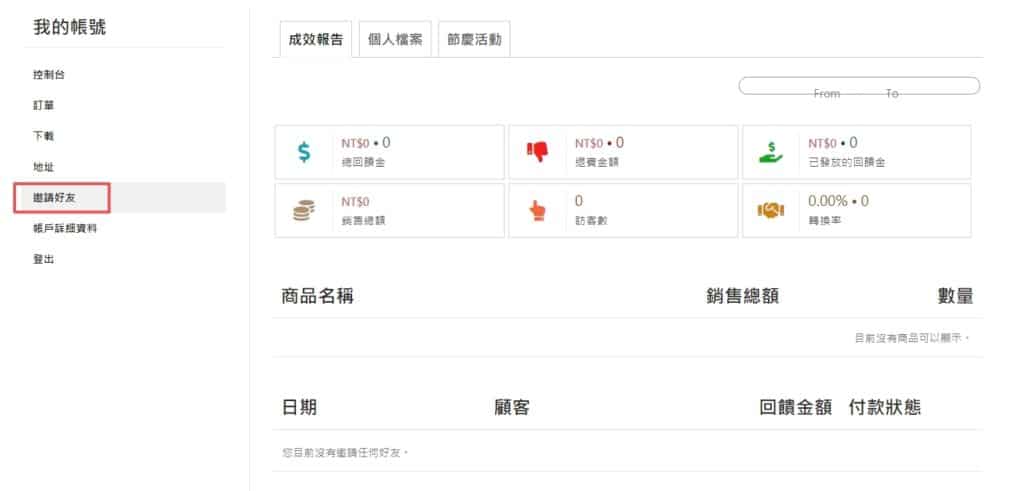
由於聯盟行銷算是歐美的用語,因此你可以把聯盟行銷這個用詞,轉換成台灣人比較聽得懂的「邀請好友」功能,凡是被邀請者透過邀請人特定的邀請連結進行購買,或是結帳時輸入指定折扣碼,便可以享有回饋金。

至於要回饋多少 % 數,以及要轉換成購物金或是發放現金的形式,就由你自行與聯盟行銷者討論,這款外掛只有支援 Paypal,沒有支援台灣的金流,因此在使用上必須要你自己匯款給業配者,除非你要使用 Paypal。
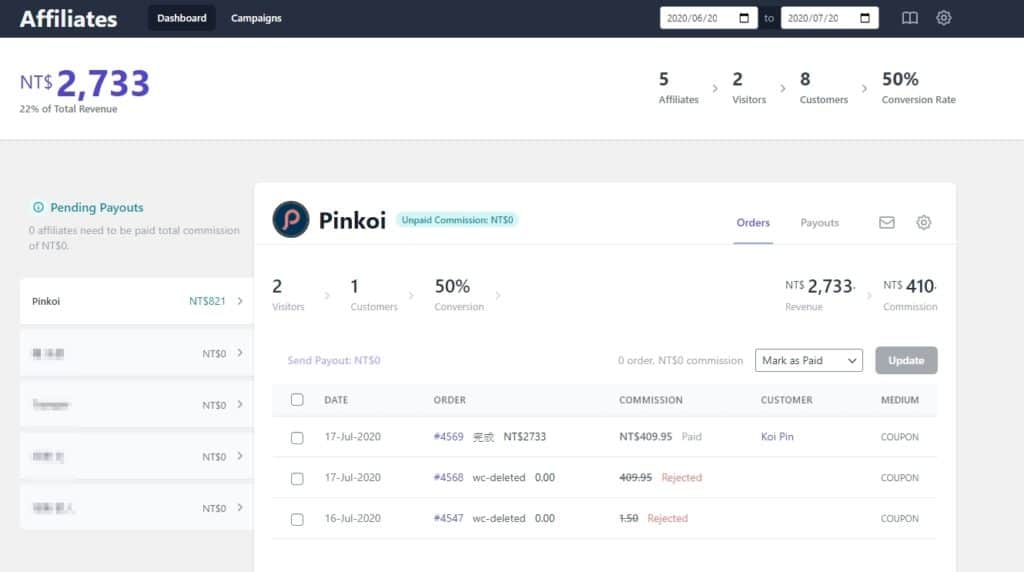
如果未來你有打算要與 Youtuber 網紅進行合作、業配,那麼你可以使用這個功能創造一個專屬該網紅的折價券,而凡是透過這個折價券購買的顧客,都會被計算到該網紅的帳號身上,如此一來,便能精確計算與該網紅合作的效益,這是我覺得這款外掛最值得用的地方。

如果你不是很了解聯盟行銷是什麼,那麼你可以參考下面這篇我之前寫過的文章。
商品整理
由於 WordPress 本來就是設計來做部落格與形象網站的一個工具,因此在圖片分類以及商品分類的功能上面,並不如一般常見的電商平台好用,常常會將圖片與商品都混在一起,導致我們難以管理。
不過這個問題,可以透過下面這兩個外掛 Real Media Library 與 Real Category Management 來解決。
圖片管理

- 推薦外掛:Real Media Library
- 價格:免費,或 $ 39 美金。
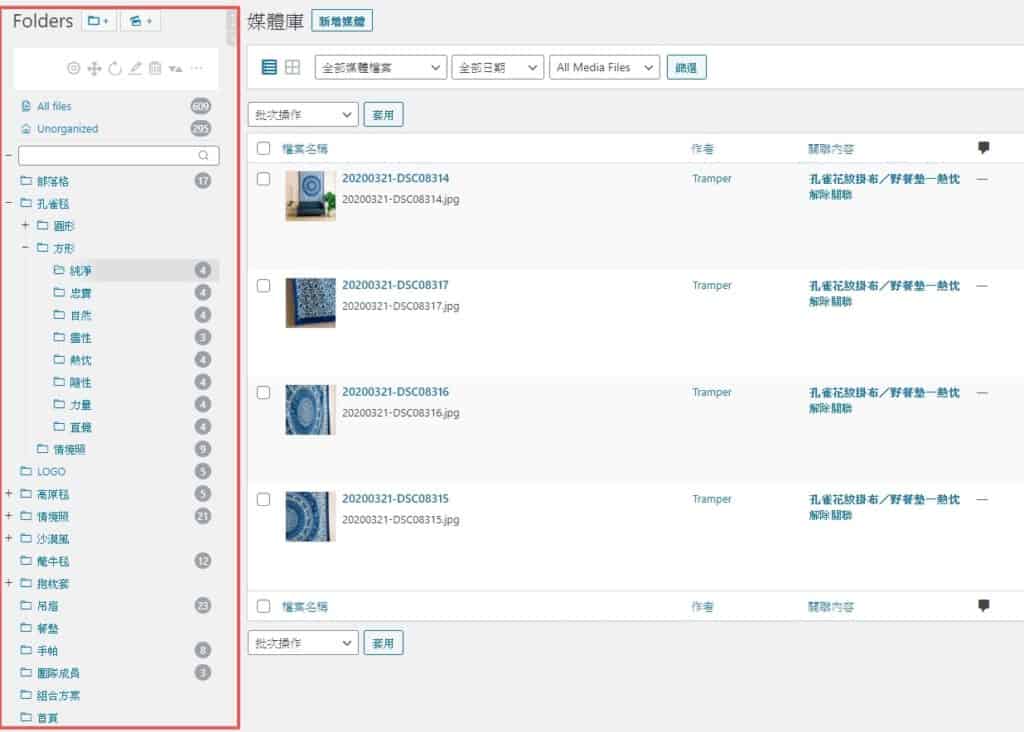
你是否也曾因為後台的商品圖片太多,導致要找圖片的時候找不到的問題?
Real Media Library 這款外掛可以協助你在 WordPress 的媒體庫中,透過新增資料夾的方式來將圖片進行分類。

如此一來,只要點選你已經分類好的資料夾,你就可以輕鬆地找到你想要找的商品圖片了,非常地簡單以及方便。
如果你想了解 Real Media Library 詳細的使用方法,可以參考下面我之前寫過的文章。
商品分類
- 推薦外掛:Real Category Management
- 價格:$ 29 美金。
如果你商品種類繁多,那麼你可能也有一樣的問題:在後台中找不到自己的商品。
雖然 Woocommerce 有提供了商品分類的設定,但是這主要是對於前台顯示比較友善的一個設定,在 Woocommerce 預設的後台,所有商品還是依序擠成一團,並沒有進行分類。
這時候,你可以透過 Real Category Management,將商品分類視覺化地呈現在你眼前,並且輕易的點選商品分類,就找到你想要的商品。
這外掛最棒的是,如果你之前已經有對商品進行分類了,安裝了之後你不需要再另外新增資料夾或分類,它會自動捕捉你原本就分類好的商品,直接呈現在後台商品的區塊給你,一目了然。
輸出訂單報表 ( Export )
- 推薦外掛:Advanced Order Export For WooCommerce
- 價格:免費。
如果你需要 Woocommerce 上完整詳細的訂單報表的話,除了匯出 Woocommerce 內建的訂單報表之外,我建議你還可以加裝 Advanced Order Export For WooCommerce 這個外掛。
因為 Woocommerce 內建的報表其實還蠻陽春的,例如它並不會告訴你售出了那些商品,只會告訴你整體的銷售表現,和每天有幾筆訂單而已。
而透過 Advanced Order Export For WooCommerce,可以精準的抓到每一個訂單的資料,並將其匯出成為 Excel 或是 .csv 檔案,可以輕鬆將資料應用在任何地方。
因此,透過這款免費的報表外掛,可以用來彌補 Woocommerce 生成營運報表的不足,我個人是相當推薦的。
匯入/出 Woocommerce 會員
- 推薦外掛:Import Export WordPress Users
- 價格:免費 。
如果你想要在你的 Woocommerce 購物網站中,匯入你在別的地方存下來的老顧客名單,該怎麼做呢?
這部分我推薦你可以使用 Import Export WordPress Users 這款免費的外掛,這款外掛可以輕易地將你 Woocommerce 中的會員進行匯入、匯出與 Excel 相容的 .csv 檔案。
大量建立訂單 ( Import )
- 推薦外掛:WP All Import ( Woocommerce Import Package )
- 價格:$ 139 美金。
如果你有在別的地方獲得的大量訂單,並且想要將其匯入到自己的 Woocommerce 網站中進行管理或是出單的話,該怎麼做呢?
這部分我推薦你可以使用 WP All Import ( Woocommerce Import Package ) 這款外掛,透過這個外掛,你可以輕易的你現有的訂單資料以 Excel 常用的檔案格式 ( .xlsx .csv ) 進行批次的動態匯入,相當方便。
詳細的範例展示與使用方式,可以參考官方提供的教學影片:
Woocommerce 如何下廣告?
身為一位專業的行銷人員出身,我可以在這很肯定的告訴你,即使你不懂任何廣告操作細節、或是工程技術背景,你也可以很輕易地透過用 Woocommerce 來下 FB 廣告、Google 廣告。
這是因為,Woocommerce 是全球市佔率第一個電商架站系統,所以 Facebook 和 Google 都有針對使用 Woocommerce 做的網站提出了整合的外掛。
也就是說,你只需要在你的 Woocommerce 網站上建立外掛,它就能幫你同步你網站上的所有商品資料到 Facebook 和 Google 的廣告平台上面,並且讓你可以快速建立起動態廣告。
老實說這在 2, 3 年前還是無法想像的,當時我們還必須透過專業的工程師,將我們的商品資料轉換成 .xml 的資料格式,才能提交到 Google 和 Facebook。
而如今,我們可以一人身兼企業主、行銷人、工程師的角色為一身,這些都是拜 Woocommerce 所賜。
Facebook 廣告
- 推薦外掛:Facebook for WooCommerce
- 價格:免費。
要在 Facebook 上投放動態商品廣告,你必須先安裝 Facebook for WooCommerce 這個外掛,並遵照指示將資料同步完成。
接著開啟你的 Facebook 企業管理平台中的目錄管理工具,你就會發現你的商品資料已經全部同步至 Facebook 的目錄之中了。
完成之後,便可以再投放廣告的地方,建立起類似這樣的商品輪播廣告、或是在手機上呈現動畫類型的精選集廣告了!
Google Ads 購物廣告
- 推薦外掛:Google Product Feed
- 價格:$ 79 USD/年。
如果你想要做出一個會在 Google 搜尋結果最前面、並且以圖片形式呈現的 Google 購物廣告,那麼你需要先安裝 Google Product Feed 這款由 Woocommerce 官方開發出來的外掛,並利用一種叫做動態饋給 ( feed )的方式,將商品資料同步到 Google Merchant Center 。
接著,你便可以輕易地將 Google Merchant Center 上的資料同步給 Google Ads,並建立如上圖般的購物廣告。
由於篇幅關係,在這邊沒辦法一步步地教導你怎麼投放廣告,如果你對於廣告投放有任何問題,歡迎在底下留言告訴我,或是加入我的 FB 社團進行詢問。
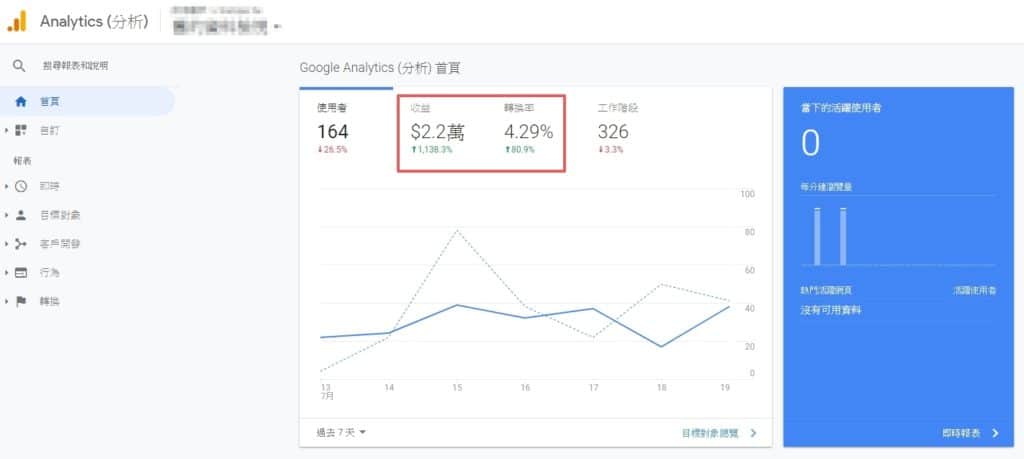
如何追蹤網站上數據?
如果你想追蹤網站上的數據,那你就一定要會使用 Google Tag Manager ( GTM ) 以及 Google Analytics ( GA )。
如果你不知道這 2 個是什麼的話,建議你實際操作一次下面這篇文章,先簡單利用 GTM 設置 GA 追蹤碼在 WordPress 上面,並且取得網站的分析報表。
使用 GA 加強型電子商務報表

- 推薦外掛:Google Tag Manager for WordPress
- 價格:免費。
如果你想要在 Google Analytics ( GA ) 上追蹤到 Woocommerce 網站顧客的購買數據,那你就必須開啟 GA 中的「加強型電子商務報表」功能。

而要開啟這個報表,你需要透過一個免費的外掛 Google Tag Manager for WordPress,幫助你將 Woocommerce 上的資料推上 GTM 的資料層 ( Datalayer ),這樣你才可以在 GA 中蒐集到顧客購買的數據。
而關於這款外掛的安裝,你可以參考這篇文章。
利用 Hotjar 進行問卷調查

- 推薦外掛:Hotjar
- 價格:免費。
接著是一個我覺得有點變態的網站追蹤軟體 Hotjar,它可以幫你把你網站上的每一個訪客都進行螢幕錄影,並且讓你可以進行回放,告訴你這個訪客點了什麼、停留了多久、看了哪幾頁,顧客在你的網站上的所有行為都無所遁形,有點像是在開天眼的感覺。

除此之外,它還會分析出網站上的熱點給你,幫你統計你的網站上那些位置、按鈕是最多人點擊,以及滑鼠或手指滑動的軌跡,這可以幫助你修正網站上的排版與文案。
但我個人最常用的功能,則是它們的的「問卷功能」,你可以設定在訪客準備要點選離開視窗時,跳出一個問卷詢問他為什麼不購買你的商品?
你可能會覺得有點奇怪,這樣問問題不是很打擾別人嗎?沒錯,的確很打擾別人 – 但是我是故意的。

這是因為,假設你今天路過一家牛肉麵店,但是你沒有進去消費,那你一定有你的原因對吧?可能是你吃飽了、你吃素食、店面太髒…等等。
如果說我是老闆,而這時候我走出來問你為什麼不進來吃麵?而你也誠實地告訴我因為店面太髒的關係,所以即使你想吃牛肉麵,但你還是不想進去消費。
如此一來,你是不是就很能精確的點出我店舖裡的問題?而如果我知道了問題是出在這邊,那是不是我就能改善我店裡的衛生了?
而改善了衛生之後,是不是之後你就有可能會進來吃了?那最後,是不是就會對我的生意有很大的幫助?
同理,透過這個問卷,我就能知道訪客來我網站不購買的原因;而知道了他們不購買的原因,我才能對症下藥,把抗拒顧客的因素去除掉,而因為去除了顧客討厭的部分,未來就可以獲得更多新的顧客。
這個觀點是 Transbiz 的這部影片提到的,我個人覺得講得非常好,非常推薦你看。
Woocommerce 常見問題
Woocommerce 是什麼?
Woocommerce 是一個在 WordPress 上的免費開源電子商務外掛系統,它主要是針對手上資金不多、且不懂任何網頁工程技術的中小型商家,也能在自己架設的 WordPress 網站上販售商品,並且同時成功地收取款項。
Woocommerce 是免費的嗎?
Woocommerce 是完全免費的,它是由 WordPress 母公司 Automatic 所開發以及維護的,你可以放心地使用 Woocommerce 來做任何商業用途、進行販售任何東西。
用 Woocommerce 架網站的好處是什麼?
用 Woocommerce 架電商網站最大的好處就是,你可以用大約台幣 1 ~ 5 萬的價格內,在完全不懂程式碼的情況下,做出媲美花 20, 30 萬元請工程師架設的電商網站。
這是因為 Woocommerce 中的外掛系統,它可以讓你免費在網路上下載別人已經開發好的功能,並將它使用到自己的網站上去,不用再另外請別人幫你開發。
Woocommerce 與其它開店平台差別在哪?
Shopify, Shopline 等開店平台是背後有一家公司在營運、維護平台的運行,因此如果妳要透過它們開店,你必須依照方案,每年繳一定金額給他們。
而 Woocommerce 則是一套免費的系統,你可以使用它來架設電商網站,無須付錢給任何人。
我可以在 Woocommerce 上販售那些東西?
你可以在 Woocommerce 上販售任何東西 ( 不違反法律為前提 ),除了一般有形的商品如衣服、鞋子之外,你也可以販售線上課程、顧問服務等無形的虛擬商品。
Woocommerce 可以搭配哪些佈景主題?
基本上 Woocommerce 可以搭配所有的主題,因為它的本體只是 WordPress 的一個購物車外掛。
而我推薦的電商網站主題有:WoodMart, Astra, Ocean WP, Storefont, Flatsome。
Woocommerce 支援那些付款方式?
Woocommerce 預設支援 Paypal, Stripe 等國外金流系統,不過你可以另外加裝台灣的金流商如 綠界科技、藍新金流所各自開發的金流系統,達成符合台灣人習慣的便利商店取貨付款、信用卡付款等等。
整體評價
WOOCOMMERCE
Woocommerce 是一款安裝在 WordPress 上的免費開源電子商務外掛系統,它主要是被設計來幫助手上資金不多、且不懂任何網頁工程技術的中小型商家,讓網站管理者能透過一鍵安裝 Woocommerce 這款外掛,就在他們自己架設的 WordPress 網站上販售商品,並且同時成功地收取款項。
貨幣: USD
運作系統: WordPress
應用程式分類: Ecommerce
推薦指數:
4.9
【2021】WOOCOMMERCE 教學,不懂程式照樣自架電商網站 | WEBLAI
你想架設一個品牌電商網站,但卻不知如何開始嗎?沒有足夠的預算請工程師架設,想要嘗試自己架看看嗎?這篇文章,主要是幫助那些跟我以前一樣,完全不懂程式碼的網路新手,透過 WordPress 上的 Woocommerce 電子商務外掛系統,來架出一個屬於自己的品牌電商網站。https://youtube.com/watch?v=wpgKSwmyzA8%3Ffeature%3Doembed%26%23038%3Benablejsapi%3D1%26%23038%3Borigin%3Dhttps%3A
結語
要經營一個電商網站,其實並不如你想像中的簡單,但其實也沒有你想像中的複雜,在現在工具如此進步的情況下,很多事情你其實可以自己完成,不需要透過其它人的幫忙。( 但前提是你要懂得願意查資料學習。 )
而由於我同時身兼了企業主、行銷人以及工程師的角色,我個人覺得我在這部分應該算是比其它單一職位的角色更有發言權,而我在這個網站架設下來的感想是:
一個新創品牌要的網站其實很簡單,它們只需要能夠稍微具有點客製化的彈性、並且能快速上線成為即戰力的系統。
其實這段話的重點有兩個,一個是稍微客製化,而另外一個則是即戰力。
- 新創品牌沒時間在那邊耗,必須快速地將產品做出來、呈現出來給消費者看到。 -> 即戰力。
- 當消費者看到之後,要快速回應消費者的感想以及市場上的變化,做出相對應的變化 -> 稍微客製性的彈性。
這也是我創立的品牌 Tramper 所奉行的兩條原則,因為我們販賣的是一個目前市場上前所未見、非常少人販賣的東西,因此如果我不能快速且精確的回應消費者,那我們一定會失敗。
因此,綜合以上兩點來看,我認為使用 Woocommerce 架設電商網站,會是跟我一樣的中小型新創品牌最好的架站方式。
之所以會寫這篇文章,是因為發現網路上 Woocommerce 的中文資料都有點舊,幾乎每一篇我點進去的介面都是 Woocommerce 4.0 ( 2020/03 改版 ) 之前的資料,其實已經有點不堪使用了。
而真正有價值的金/物流、電子發票以及廣告的部分,幾乎沒有人整合在一起討論,都是四散在各地,如果不是我同時身兼 3 職,我想也很難去把它們整理在一起。
所以,才花了點時間,整理了這陣子使用 Woocommerce 的心得寫成這篇文章,希望有幫助到跟我以前狀況一樣的人,謝謝。
最後,如果你也打算跟我一樣架設 Woocommerce,我希望再分享幾篇一些啟發我許多的電商觀念文章給你,相信它們將會幫助你釐清更多關於自架網站的思維。延伸閱讀:
電商網站架設 – 想要建立網路銷售管道嗎?是自架網站還是使用開店平台服務好呢?
架設一個品牌購物網站,需要多少費用呢 ?
電商經營者該學習購物網站的程式嗎
額外資訊
我目前正在製作一部 WordPress 網站的線上課程,主要內容會是教你如何從完全不懂程式碼的新手,透過學習架設 WordPress 網站與 SEO,打造出一個在一年內能為你帶來 100 萬收入的個人網站。如果你有興趣的話,歡迎填寫下方的訂閱表單,我將會告訴你最新的開課資訊。
訂閱 WebLai
獲得更多 WordPress 最新課程資訊、教學內容訂閱
加入 FB 討論社團
另外,我開設了一個 Facebook 社團,叫做「WordPress 網站架設 | 網路賺錢 | 部落格經營 – WebLai 交流區」,社團中討論的主題主要會是關於 WordPress 網站架設、部落格經營、以及網路賺錢。
如果你也對這些內容有興趣的話,歡迎你點擊下方的連結進行加入,我將會在那邊發佈一些這些主題的相關議題與討論,當然,對於 WordPress 有問題的話也可以直接在裡面詢問我唷!
